Hari ini, kami ingin berbagi dengan Anda gaya dan kualitas produk B2B yang dapat membantu membentuk citra merek perusahaan serta memberikan nilai emosional kepada pengguna individual.

Menelusuri perkembangan internet, dari akses dial-up berbasis desktop, hingga internet seluler 5G, dan bantuan kecerdasan buatan, bidang teknologi saat ini sedang mengalami perubahan yang mendalam. Dunia digital di masa depan akan memiliki permintaan yang lebih tinggi dalam hal kedalaman imersi, keterlibatan, personalisasi, dan dimensi pengalaman lainnya. Di sisi lain, permintaan perusahaan B2B akan antarmuka yang efisien, mudah, dan ramah pengguna semakin meningkat setiap hari. Di era 2025 ini, satu-satunya cara bagi seorang desainer B2B adalah terus belajar, menyesuaikan diri dengan teknologi dan tren baru, fokus pada nilai bisnis pelanggan, serta lebih memprioritaskan kegunaan, inklusivitas, dan kemampuan kustomisasi, agar mampu menciptakan produk dan layanan luar biasa bagi klien bisnis.
Oleh karena itu, berdasarkan pengalaman desain produk B2B Alibaba Group selama hampir 10 tahun terakhir, dan dengan melihat bahwa tren desain B2B di masa depan akan memiliki karakteristik baru seperti keragaman, kecerdasan, dan humanisasi, kami telah melakukan penelitian mendalam dari berbagai dimensi desain seperti personalisasi produk B2B, gaya dan kualitas visual, tata letak antarmuka, ikon, hingga interaksi dinamis. Kami ingin berbagi dengan Anda semua untuk mendiskusikan esensi dan tren desain B2B, sehingga memberikan sedikit wawasan bermanfaat di jalan pengusahaahaan desain produk B2B.
Hari ini, kami ingin berbagi dengan Anda tentang gaya dan kualitas visual produk berorientasi bisnis (B2B), untuk membentuk citra merek perusahaan serta memberi nilai emosional bagi pengguna individu.
Perkembangan Gaya Desain UI dari Perspektif Perkembangan Teknologi
Tahap Pertama: Gaya Awal
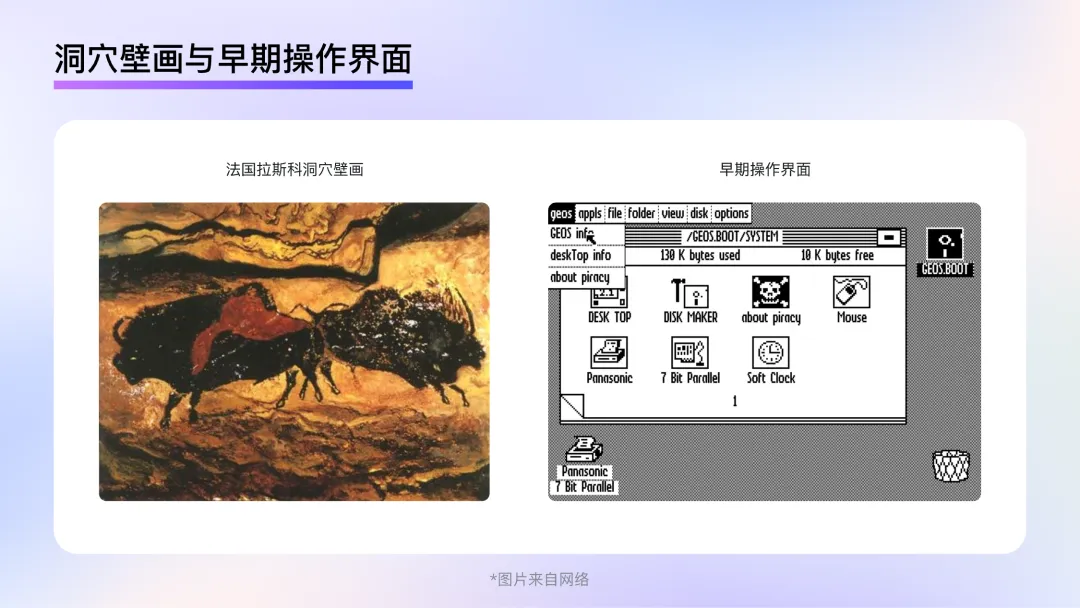
Perkembangan antarmuka komputer grafis berlangsung pada tahun 70-an hingga 80-an abad ke-20, sebuah masa seperti ketika seni lukis masih tergolong awal. Alat yang tersedia hanyalah arang dari sisa api unggun, dan media untuk menyajikan gambar hanyalah dinding dan batuan di gua-gua. Sama seperti desainer pada awal komputerisasi dulu, mereka tidak hanya kekurangan perangkat lunak khusus untuk menggambar, tetapi kemampuan tampilan komputer pada masa itu juga masih sangat terbatas. Pada tahap desain UI ini, hal yang jauh lebih penting daripada menampilkan gaya visual adalah menyajikan informasi yang jelas dan mudah dipahami pada layar. Mengamati antarmuka pada masa itu, bisa kita tebak bahwa desainer berusaha menampilkan gaya yang konkrit untuk mengurangi keterasingan pengguna terhadap antarmuka komputer. Meskipun keterbatasan alat dan media mencegahnya menjadi gaya desain realistis (skeuomorfik) yang sebenarnya, tetapi tahap ini telah meletakkan dasar untuk munculnya gaya skeuomorfik yang sesungguhnya.

Tahap Kedua: Gaya Skeuomorfik
Pada tahun 1995, kemampuan display komputer rumah tangga mengalami peningkatan luar biasa, terhitung mulai dari rilis Windows 95, dukungan terhadap warna sejati (true color), hingga rilis PhotoShop 5.0. Kemajuan teknologi dan dukungan perangkat lunak khusus memungkinkan desainer menembus batasan alat kreatif serta media penyajian yang sebelumnya membatasi mereka, seperti manusia gua yang sebelumnya hanya menggunakan arang, kini memiliki kuas, cat, dan kanvas. Ini meningkatkan secara signifikan ruang kreatif dan kemampuan realistis seorang desainer.

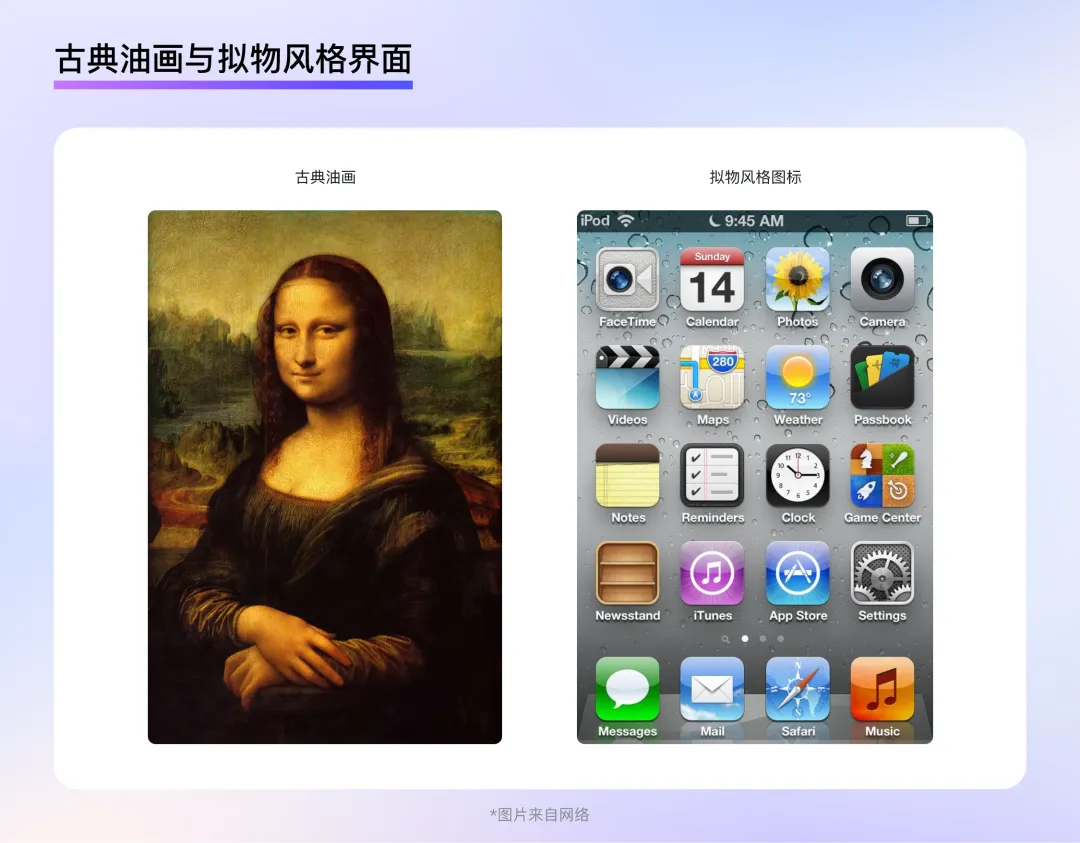
Pada saat bersamaan, komputer pribadi dan telepon mulai menyebar secara luas, dan antarmuka operasional berbasis grafis bukan lagi menjadi hal yang eksklusif bagi para ilmuwan, peneliti, dan profesional. Akan tetapi sudah menjadi bagian dari pekerjaan dan pembelajaran sehari-hari. Agar pengguna yang belum pernah menggunakan antarmuka grafis sebelumnya dapat terbiasa dengan cepat dengan simbol yang digunakan, solusi terbaik adalah meniru objek nyata di dunia nyata pada antarmuka, dan inilah yang mendorong perkembangan gaya desain skeptomorfik.
Desain dalam gaya skeuomorfik mereproduksi bentuk dan tekstur dari benda dalam dunia nyata melalui efek seperti penyorotan, tekstur, bayangan, serta menghasilkan pengenalan antarmuka grafis yang memiliki kurva belajar rendah dan memungkinkan pengguna memahami cara berinteraksi sebagaimana kebiasaan sehari-hari mereka.
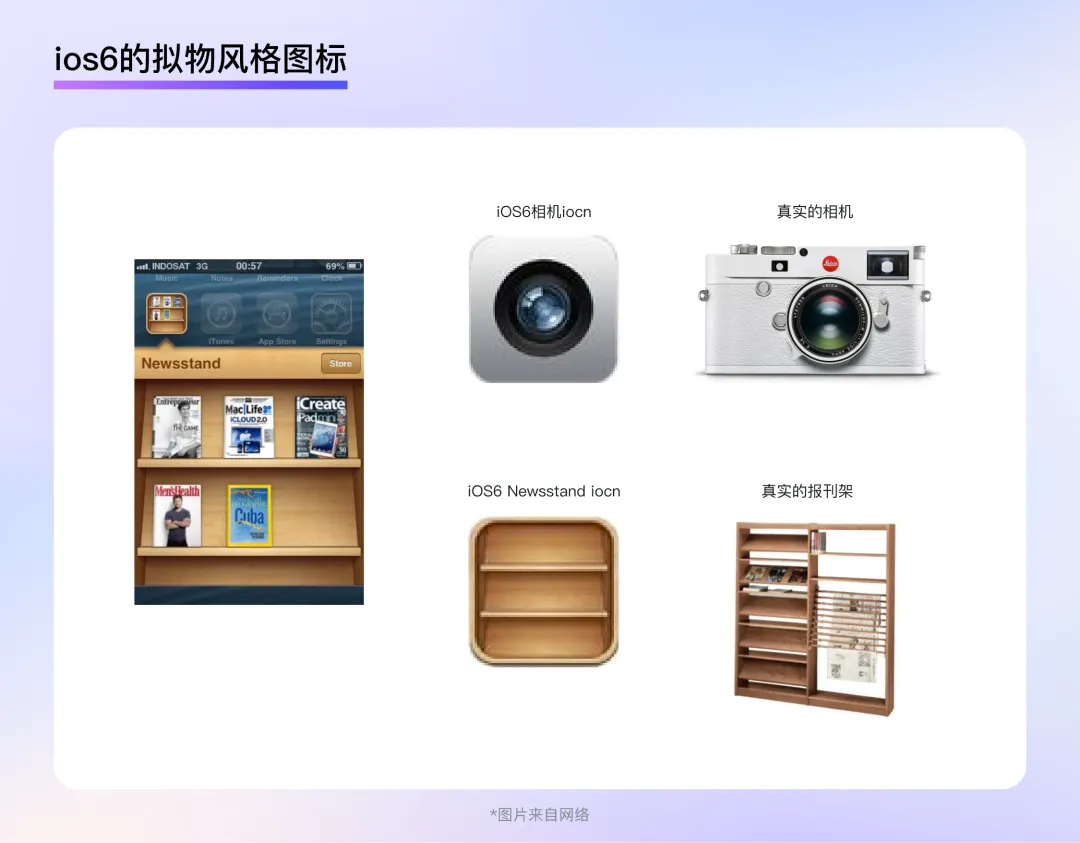
Sebagai contoh, ikon kamera dalam iOS 6 menggambarkan bagian lensa secara detail, hingga pengguna sangat mudah mengaitkannya dengan berbagai hal yang dapat dilakukan dengan kamera sebenarnya. Bantuan ini tentu saja sangat besar dalam memahami dan terbiasa dengan fitur tertentu dari sebuah produk. Contoh lainnya adalah desain ikon rak buku dalam iOS 6. Selain meniru struktur dan kualitas visual rak buku sungguhan, desain ini juga menampilkan isi dari rak buku tersebut. Pengguna bahkan bisa melihat konten dalam rak tersebut seolah-olah benar-benar menghadapi rak buku sungguhan. Meskipun hanyalah sebuah ikon kecil, desain ini kaya dengan informasi.

Tahap Ketiga: Gaya Minimalis (Flat)
Seiring dengan kenaikan signifikan tingkat penetrasi smartphone di negara dan wilayah utama dunia sekitar 2013. Menurut statistik, penetrasi smartphone di banyak negara maju telah melebihi 50%, sementara negara berkembang juga mengalami peningkatan pesat. Mayoritas pengguna sudah sangat terbiasa dengan antarmuka operasi grafis, tanpa bergantung pada gaya visual realistis yang sangat ekstrem pun pengguna sudah mampu memahami makna serta fungsi dari grafik tersebut. Di waktu bersamaan, semakin banyak informasi serta aplikasi yang memasuki perangkat pintar. Sementara tekstur, kualitas, serta efek cahaya yang diunggulkan gaya skeuomorfik menghasilkan keindahan visual yang menarik, namun juga menjadikan rincian visual terlalu berlebihan (redundan). Bagaimana cara mengelola informasi yang mengalami ledakan ini menjadi tantangan utama dalam desain UI. Sama seperti munculnya teknologi fotografi yang memberi tekanan terhadap seni lukis realistis tradisional, membuat para seniman merenungkan kembali arah perkembangan seni lukis, demikian pula gaya skeptomorfik dengan representasi konkrit yang ekstrem ini pada puncak pencapaian mulai memasuki fase transisi.
September 2013, iOS7 resmi dirilis dan kali pertama menggunakan gaya flat dalam desain UI. Gaya ini menolak penggunaan efek cahaya, bayangan, tekstur, rincian visual yang berlebihan pada gaya skeuomorfik, bahkan meninggalkan bentuk tiga dimensi serta semua elemen yang mungkin mengganggu identifikasi. Gaya ini hanya mempertahankan informasi yang paling penting bagi pengguna, menghasilkan tampilan visual yang sangat rapi dan bersih.

Akan tetapi, efek ekstrem flat ini membuat pengguna dalam jangka panjang merasa dingin dan membosankan, sehingga lahirlah gaya "Neo-Skeuomorfik".
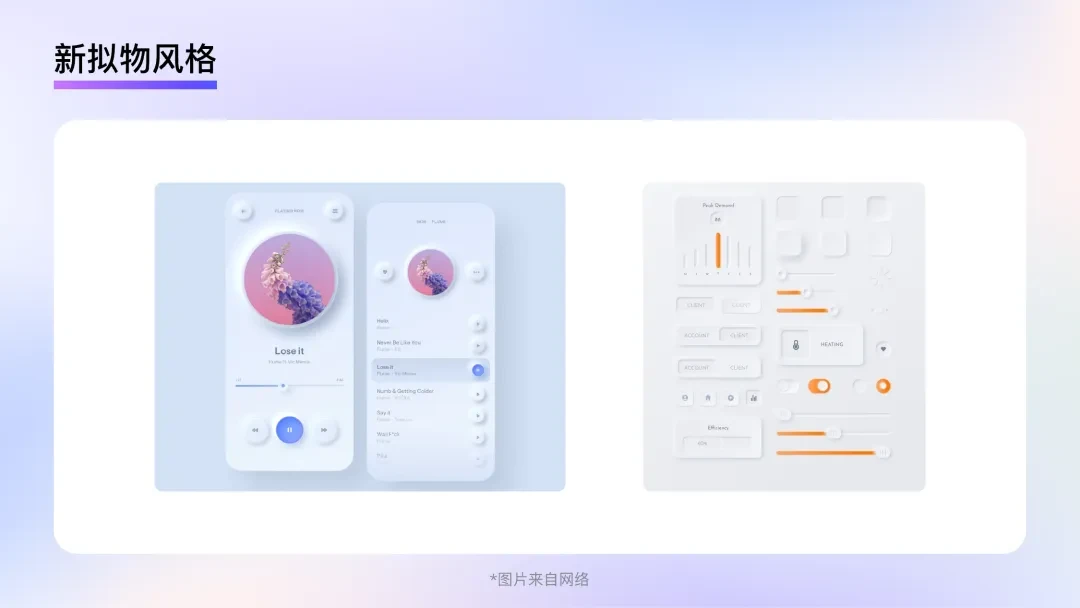
Gaya Neo-Skeuomorfik menggabungkan ciri khas gaya skeuomorfik dan gaya flat. Pada efek cahaya dan tiga dimensi, gaya ini cenderung realistis, elemennya tampak baik terangkat atau cekung di atas antarmuka, menghasilkan tata visual yang dinamis dan berlapis-lapis. Namun dalam hal warna dan bentuk, Neo-Skeuomorfik lebih cenderung ke gaya flat, gambar umumnya melalui penyederhanaan dan abstraksi tertentu, serta dipadukan dengan warna yang sederhana. Sayangnya gaya ini sangat bergantung pada efek bayangan dan perbedaan ketinggian antar-elemen untuk membedakan elemen antarmuka, dan sangat sulit menyajikan lapisan informasi yang kompleks. Selain itu, kontras halus yang digunakan juga tidak ideal untuk identifikasi aksesibilitas, sehingga gaya ini tidak benar-benar luas digunakan secara meluas.

Tren Gaya Desain B2B di Era Kecerdasan Buatan (AI)
2022 lalu, ChatGPT dirilis dan AI mencapai tingkat yang belum pernah terjadi sebelumnya dalam NLP (Natural Language Processing). Pada tahun yang sama, hadirnya Midjourney dan Stable Diffusion menunjukkan daya tarik luar biasa dari pembangkitan gambar berbasis AI. Selain bermunculan berbagai aplikasi serta situs web berbasis AI, seluruh jenis aplikasi juga berebut melakukan pengembangan atau peningkatan kemampuan AI. Perkembangan era ini menghadirkan pertanyaan baru dalam bidang desain UI: bagaimana kita dapat memakai desain guna menunjukkan kemampuan AI dari sebuah aplikasi serta konsep cerdas sebuah perusahaan.
Tren 1: Kombinasi Warna yang Beragam dan Kaya
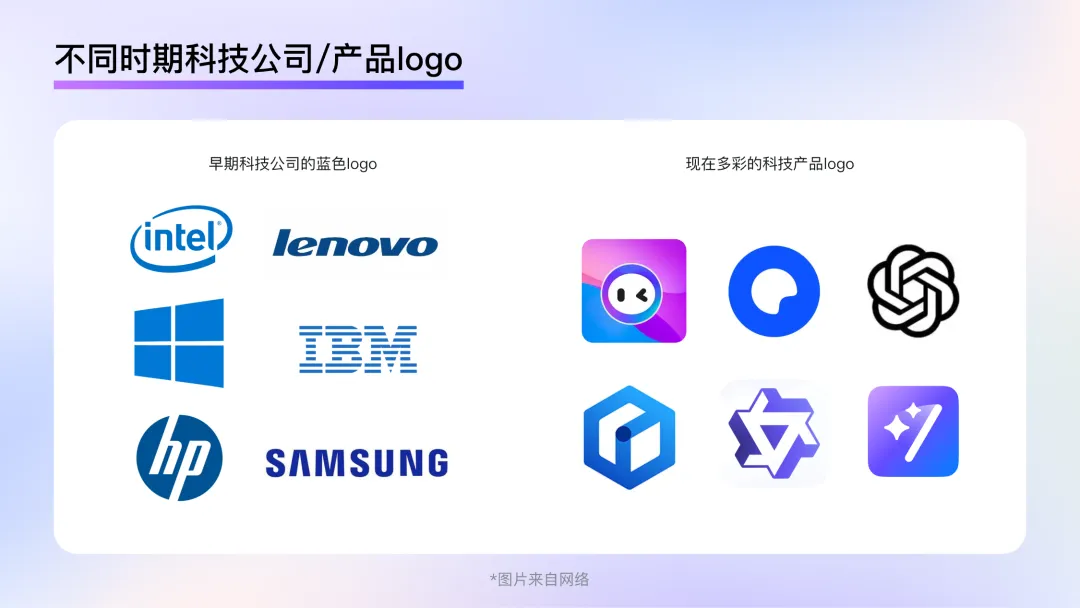
Warna memiliki peran yang sangat penting dalam gaya desain B2B karena mampu menciptakan kesan visual langsung yang kuat bagi pengguna, menjadi kesan pertama terhadap produk maupun merek. Misalnya, biru adalah warna yang sering terkait dengan produk B2B atau teknologi di masa lalu—sebut saja brand seperti Intel, Microsoft, Lenovo, Dell, IBM, dan sebagainya. Dengan warna biru, mereka ingin menyampaikan kesan kesederhanaan, nuansa futuristik, serta teknologi tinggi. Akan tetapi standar ini tidak selamanya tetap, semakin banyak desain B2B yang mulai menggunakan warna penuh dinamika untuk menyampaikan karakter AI yang berubah-ubah sambil membawa kesan teknologi lebih beragam dari sebelumnya.

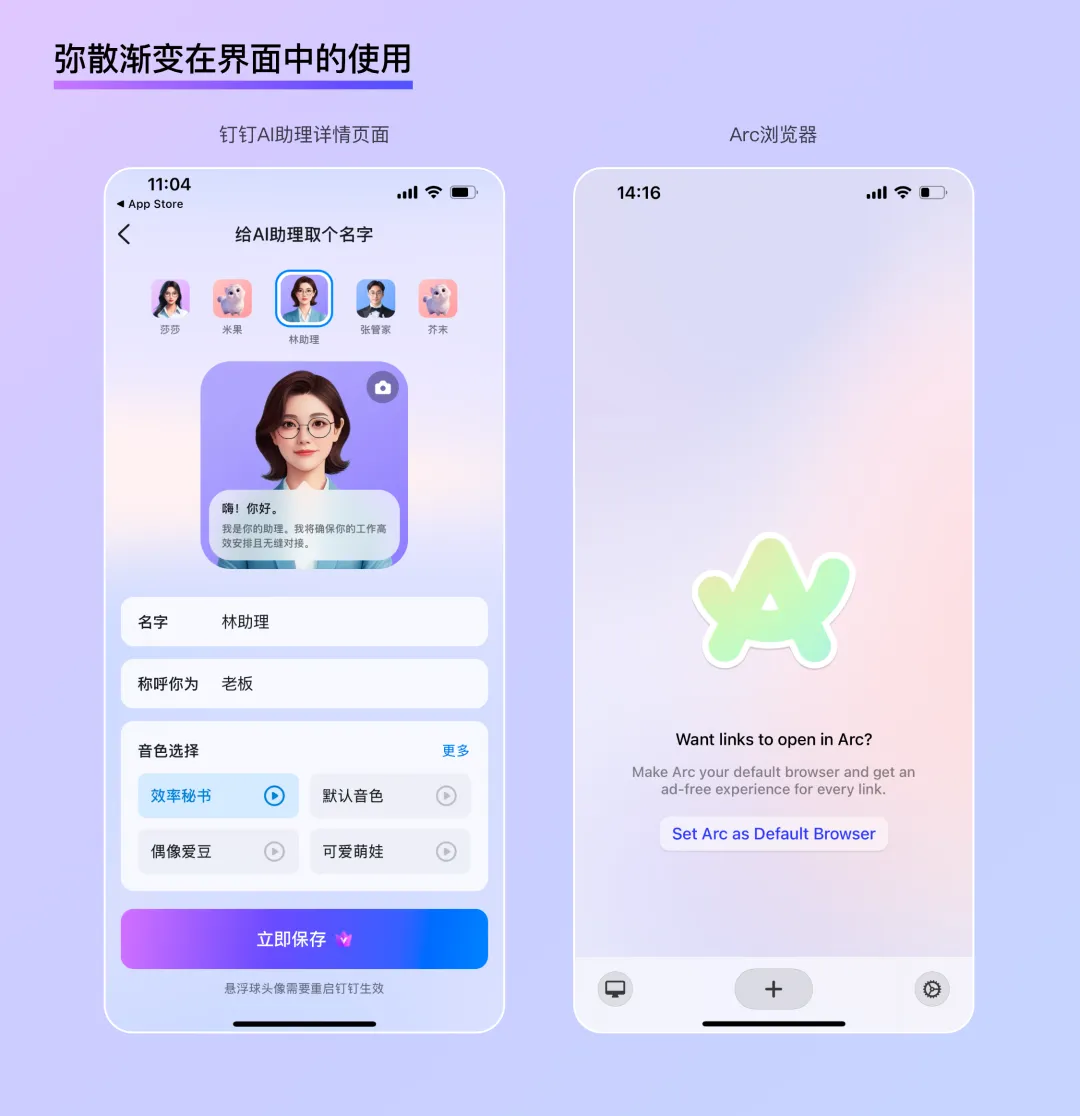
Gradient Difusi
Gradient difusi adalah bentuk gradien yang unik yang mencampurkan beberapa warna dengan efek blur. Perpaduan warna yang beragam dan alur gradien yang tidak beraturan menciptakan kemampuan yang kuat untuk menciptakan suasana yang intens dan ekspresif. Warna yang menyebar perlahan dalam suasana kosong ini menghasilkan kesan yang lembut, halus, bahkan menyerupai mimpi, sangat cocok digunakan untuk meningkatkan suasana lokal antarmuka.
Kemampuan Adaptasi yang Luas
Dalam desain B2B, efisiensi layar serta kemampuan pengenalan sangatlah penting. Penggunaan elemen grafis atau ilustrasi dalam menghadirkan nuansa visual sering memakan ruang yang lebih besar dan dalam proses adaptasi responsif sebuah halaman web, rentan menyebabkan masalah tumpang tindih konten serta pengenalan yang rumit. Sementara dengan karakteristik blur dan tingkat kecerahan yang merata, gradient difusi mampu memberikan kekayaan visual tanpa menciptakan fokus khusus secara visual, sehingga tidak menimbulkan masalah tumpang tindih antara teks dan gambar dalam adaptasi antarmuka, menghasilkan penggunaan yang sangat luas.

Ekspansi Cepat dalam Berbagai Konteks
Dalam proses penyesuaian gradien, dengan mempertahankan kontur yang jelas, gradient difusi juga mampu menampilkan pengalaman visual dinamis antara jelas dan blur, menghadirkan kedalaman yang lebih hidup dan mengalir, seperti benda nyata mengambang di belakang kaca buram. Perubahan antara jelas dan buram menghadirkan bentuk warna yang lebih nyata, yang bisa berupa gelombang, bentuk bola, atau bukit. Kombinasi gradient ini dengan tata letak sederhana dapat membentuk poster, banner, atau cover notifikasi, memberikan solusi yang sangat efisien bagi desain B2B yang selalu berubah dengan cepat.

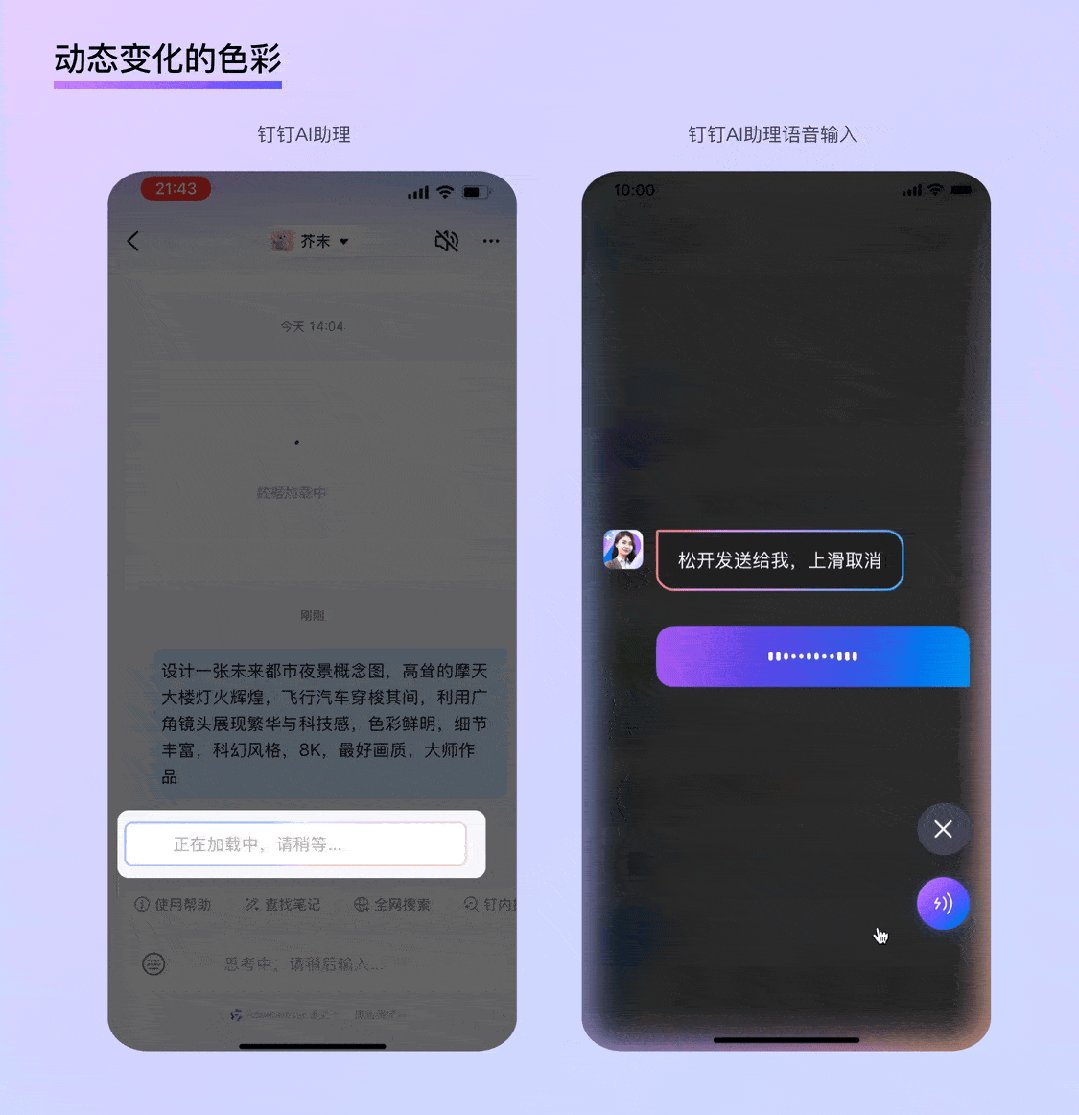
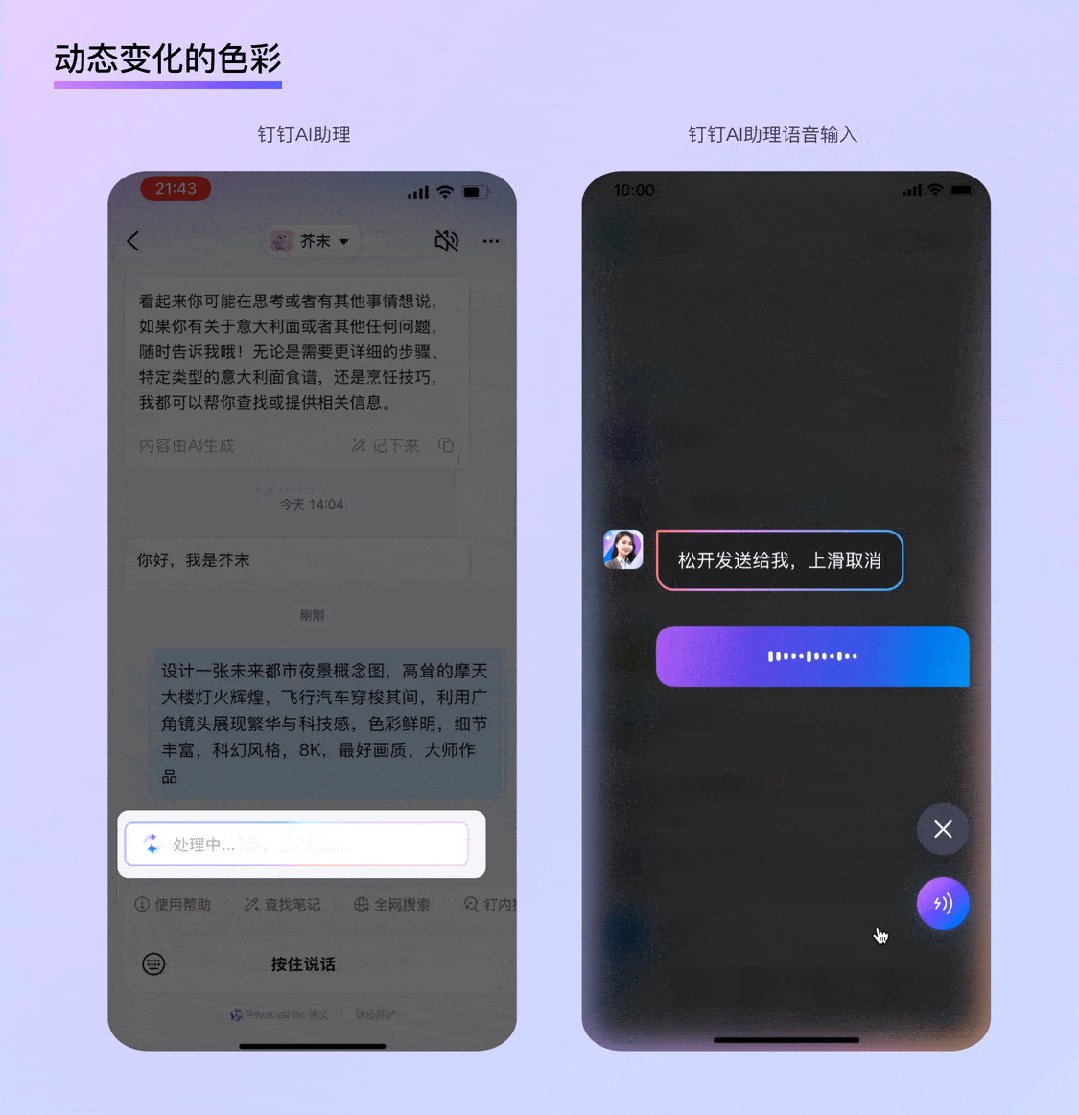
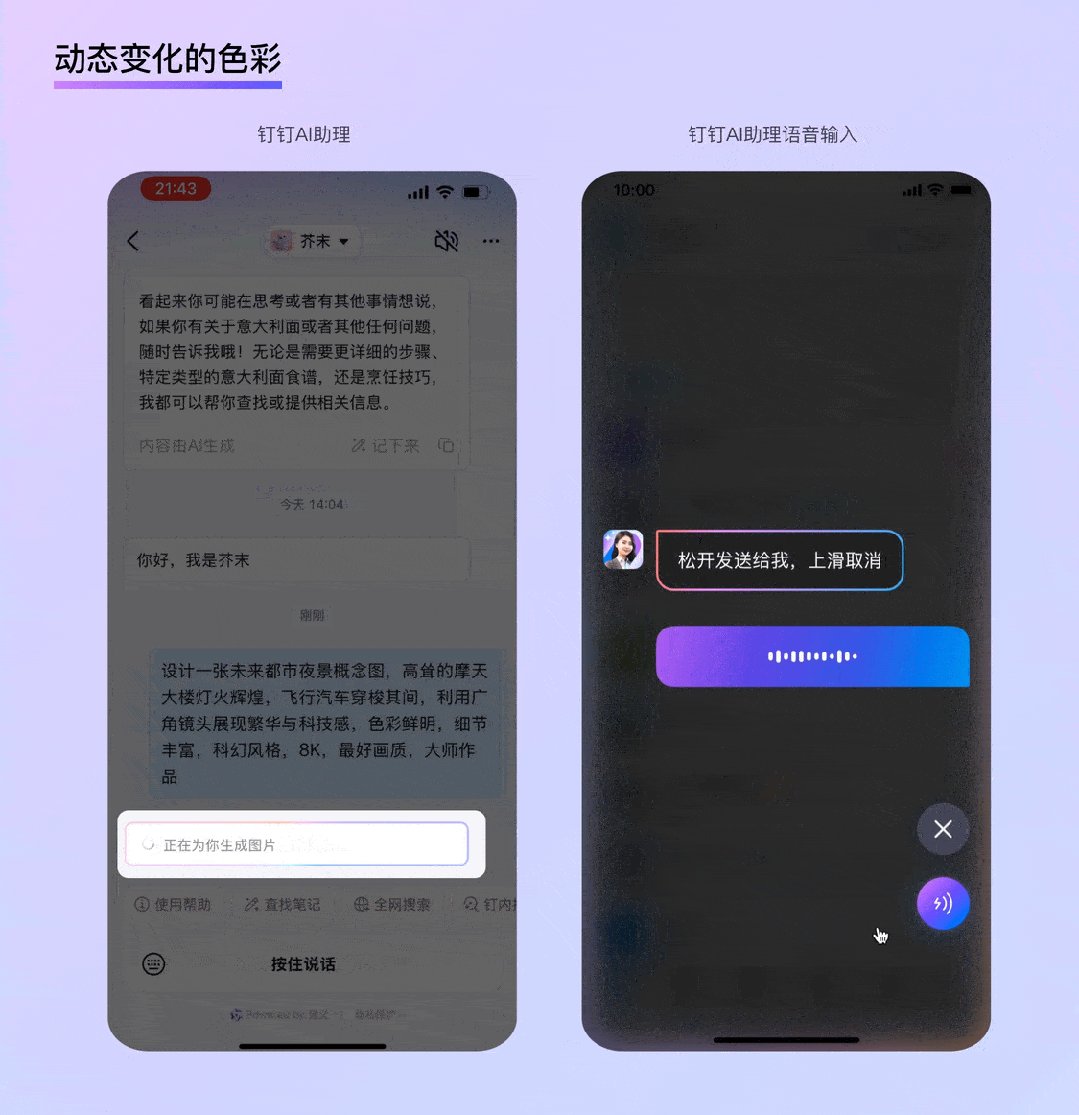
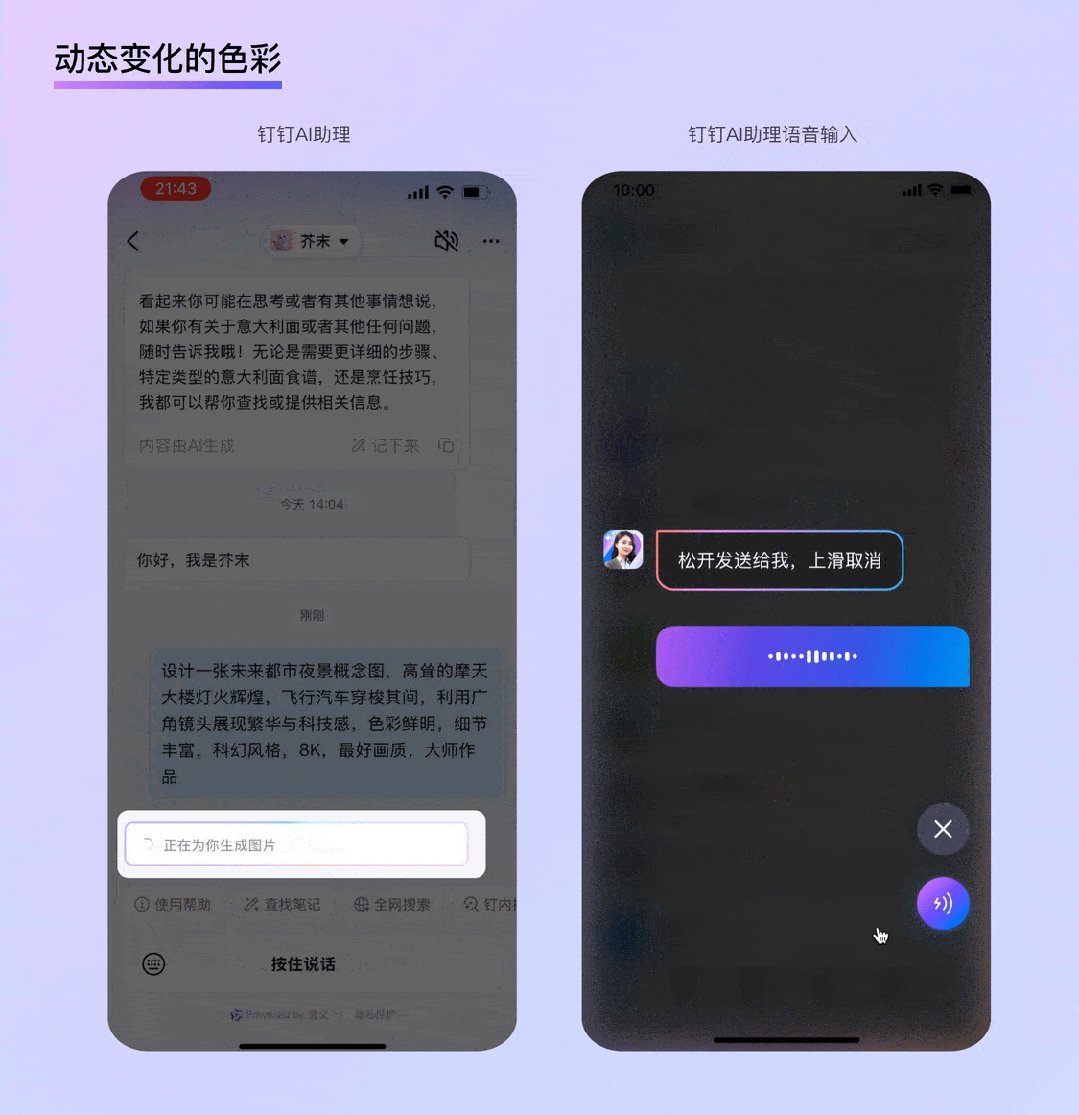
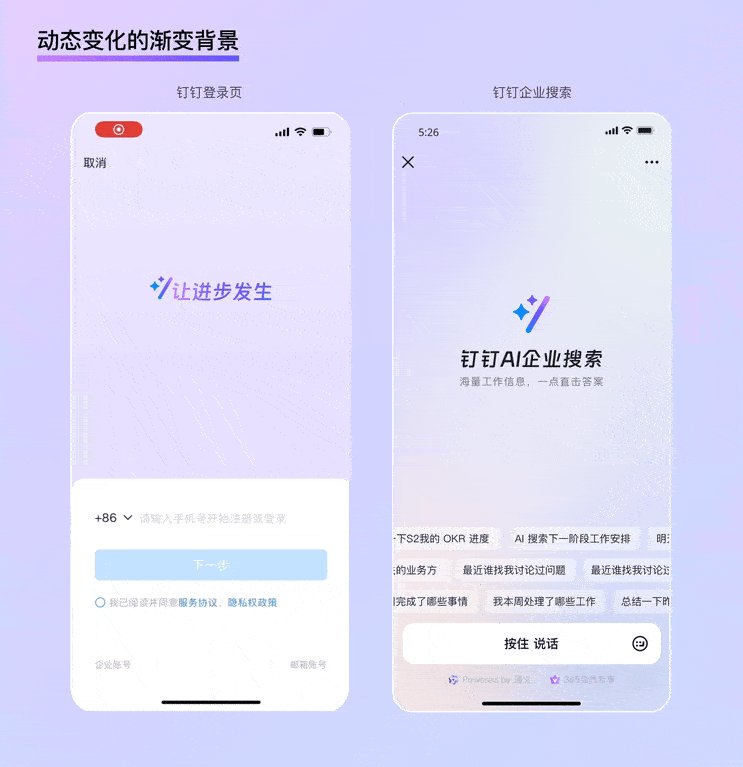
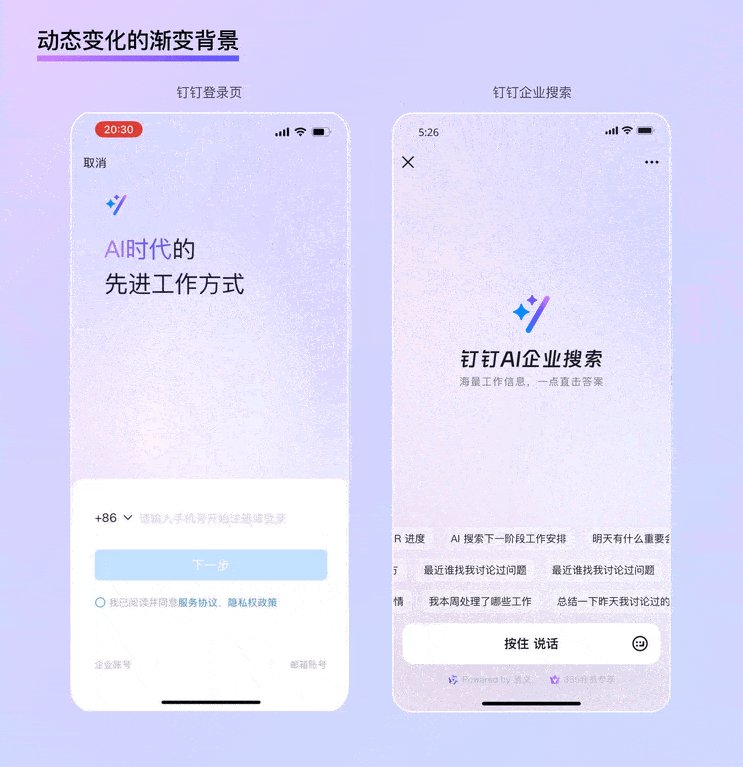
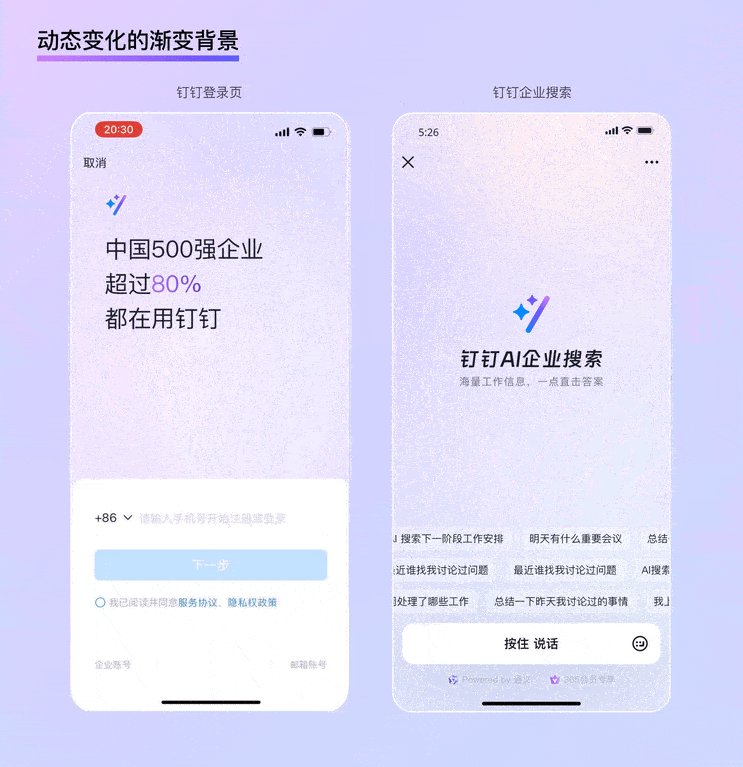
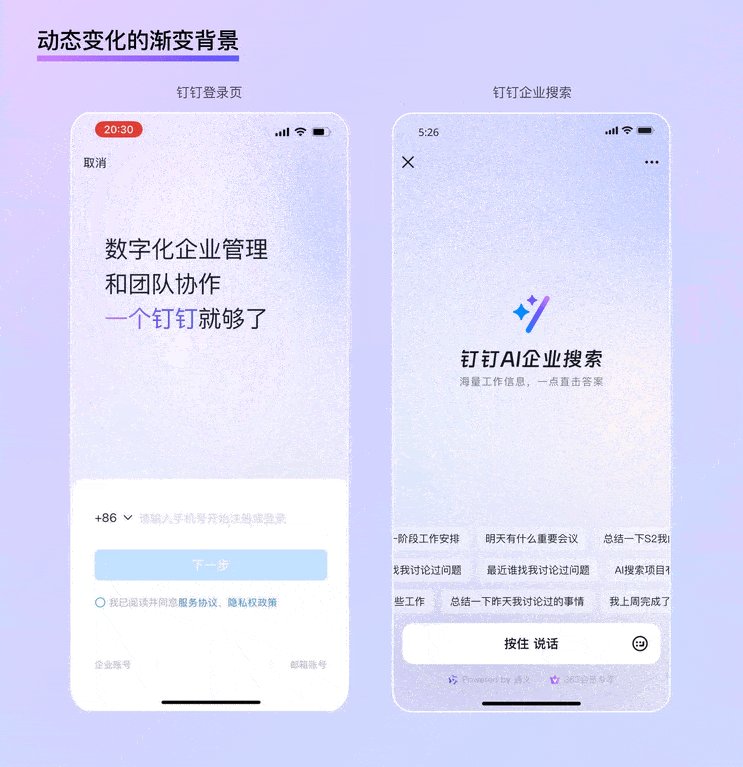
Efek Visual Dinamis
Data menunjukkan, waktu aplikasi pembangkitan gambar berbasis AI pada perangkat seluler umumnya berkisar antara 10 hingga 120 detik. Waktu pencarian berbasis AI sekitar 2 hingga 15 detik, sementara hasil AI penulisan profesional memakan waktu sekitar 3 hingga 30 detik.
Penggunaan aplikasi AI umumnya diisi dengan waktu tunggu yang cukup panjang. Menggunakan warna yang berubah secara dinamis dapat meminimalkan rasa gelisah pengguna selama menunggu dan efek warna yang terus bergerak juga menunjukkan bahwa sistem masih berada dalam status "pembangkitan". Contohnya, semasa menunggu jawaban dari asisten AI Alibaba, gelembung obrolan menampilkan efek warna berkilau. Saat pengguna berinteraksi dengan asisten menggunakan suara, seluruh tepi layar akan menampilkan efek warna dinamis yang menunjukkan bahwa AI sedang aktif.

Selain itu, latar belakang gradien dinamis layar penuh sangat cocok digunakan untuk antarmuka awal sebuah fitur atau aplikasi yang memiliki sedikit informasi. Contohnya, pada halaman masuk (login) platform Alibaba, sekitar dua pertiga layar menampilkan hanya animasi teks sederhana dengan gradien dinamis sebagai latar belakang, menyampaikan secara jelas konsep kecerdasan merek sembari menambah nuansa penuh ritual dalam aktivitas "masuk". Contoh serupa terdapat juga pada halaman awal fitur pencarian AI Alibaba, dengan gradien bergerak dalam skala besar yang secara visual menunjukkan kemampuan cerdas serta menyediakan area putih (white space) yang lebih besar, sehingga deskripsi nilai fungsional pencarian perusahaan jauh lebih terlihat.

Tren 2: Kualitas yang Halus dan Terbatas
Walaupun gaya neo-skeuomorfik belum luas digunakan, tetapi pengembangan dan penurunan popularitasnya mencerminkan bahwa hakikat desain adalah pertarungan antara fungsi dan estetika. Desain B2B justru lebih kompleks. Di satu sisi pengguna ingin memiliki desain cantik untuk meredakan suasana kerja, tetapi tidak ingin kehilangan fokus karena desain berlebihan, sementara perusahaan ingin meninggalkan citra kuno dan kaku namun tetap harus menjaga persepsi profesional dan teknologi yang menghasilkan kepercayaan. Kualitas yang halus dan terbatas memberikan solusi konkret untuk mewujudkan "keseimbangan" ini.
Gaya Kaca (Glassmorphism)
Gaya kaca mulai populer pada akhir 2020. Sesuai dengan namanya, ini adalah gaya desain yang menggambarkan sifat kaca. Dibandingkan gaya neo-skeuomorfik, kemajuan gaya ini terlihat jelas dalam memanfaatkan sifat kaca untuk menyelesaikan masalah batas yang tidak jelas dan tingkatan lapisan yang kompleks pada gaya neo-skeuomorfik. karakteristik gaya ini dapat dirangkum sebagai berikut:
Jernih dan Tembus Pandang:
Karena transparansi kaca buram (frosted glass), saat terdapat beberapa lapisan antarmuka sekaligus, akan tercipta keindahan yang menggabungkan ketidakjelasan dan kejelasan. Sifat transparan tersebut juga mampu menggambarkan secara visual kemana pengguna saat ini berada. Dengan memanfaatkan sifat ini, informasi yang saat ini dihimpun oleh pengguna dapat ditampilkan lebih immersive. Sementara logika interaksi yang berupa "tumpukan" alih-alih "perpindahan halaman" sangat mengurangi beban mental pengguna saat beroperasi.

Melayang:
Gaya skeuomorfik tradisional sering kali menciptakan "permukaan", kemudian menempatkan simbol pada permukaan tersebut. Sementara gaya glassmorphism seperti menciptakan ruang virtual tanpa gravitasi, sehingga elemen dalam antarmuka memiliki kesan melayang yang sangat ringan, serta sangat cocok digunakan untuk mengungkapkan teknologi pada skenario perusahaan. Dengan bantuan proyeksi bayangan serta perbedaan antara jelas dan tidak, pengguna dapat melihat secara jelas perbedaan lapisan antar-elemen. Selain itu, elemen yang bisa berinteraksi seperti tombol akan lebih terasa untuk diklik.
Halus:
Karena sifat fisik kaca buram, latar belakang halaman setelah melewati perlakuan "lapisan kaca" menjadi sangat lembut, mirip dengan konsep yang kita sebutkan sebelumnya tentang "gradien difusi", yaitu dalam kondisi kecerahan merata tanpa adanya fokus visual. Baik dalam mode statis maupun dinamis, teks dan pengontrol UI tetap dapat dikenali. Selain itu dalam gaya Glassmorphism, seringkali menggunakan garis tepi bernuansa samar untuk meningkatkan kesan fisik benda. Dengan fungsi ganda sebagai garis tepi dan ketebalan "kaca", kartu dapat ditampilkan dengan kontras yang pas dalam antarmuka pengguna.
Secara keseluruhan, gaya glassmorphism berhasil menemukan titik kesimbangan yang sangat baik dalam hal derajat skeuomorfik. Ia dapat memberikan kesan nyata serta kesenangan pada desain B2B yang membosankan sambil memastikan tingkat identifikasi pada informasi yang kompleks. Selain itu, karena sifat kaca seperti licin dan tembus pandang, gaya ini juga membuka arah baru dalam penghadiran visual nuansa teknologi.

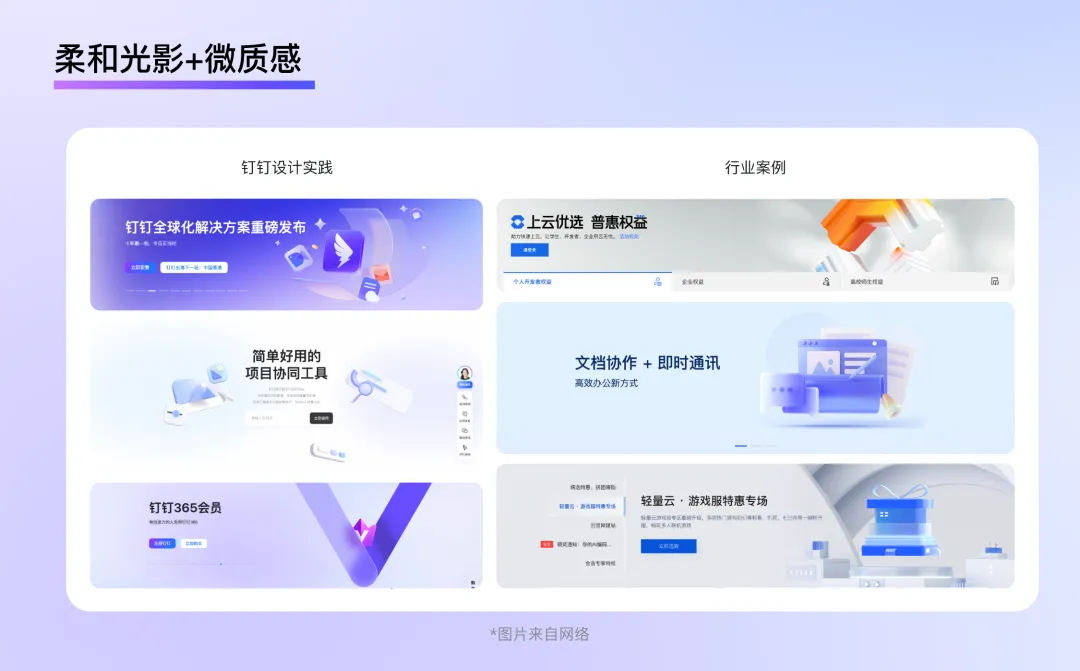
Pencahayaan Lembut + Material dengan Karakteristik yang Halus
Berbeda dengan penggunaan efek pencahayaan tajam untuk menarik perhatian pengguna dalam desain C2C, desain B2B cenderung lebih tenang dan mapan. Jika dibandingkan antara homepage situs web resmi Alibaba, WPS, Alibaba Workplace, dan Tencent Cloud, kita akan menemukan bahwa mereka semua tidak sengaja menggunakan cahaya lingkungan yang lembut. Desain cahaya seperti ini, tanpa menyurutkan penerangan keseluruhan, mampu menghindari adanya arah pencahayaan jelas serta efek bayangan tajam. Dari segi pilihan bahan pun, mereka menggunakan bahan difus yang tidak terlalu memantulkan cahaya alias bahan dengan efek tekstur halus yang menyerupai kaca buram. Tampilan visual keseluruhan sangat tenang dan rapi.

Tren 3: Grafik yang Jelas dan Mengandung Pesan
Dalam desain grafis, grafik memainkan dua peran utama: di satu sisi grafik bertindak sebagai penghias halaman yang harus memenuhi kebutuhan estetika pengguna, sedangkan di sisi lain grafik juga bertindak sebagai pelengkap informasi teks, yaitu menyampaikan makna tertentu. Grafik yang bagus dapat tidak hanya mempercantik suasana halaman tetapi juga membantu pengguna memahami informasi teks dengan lebih baik.
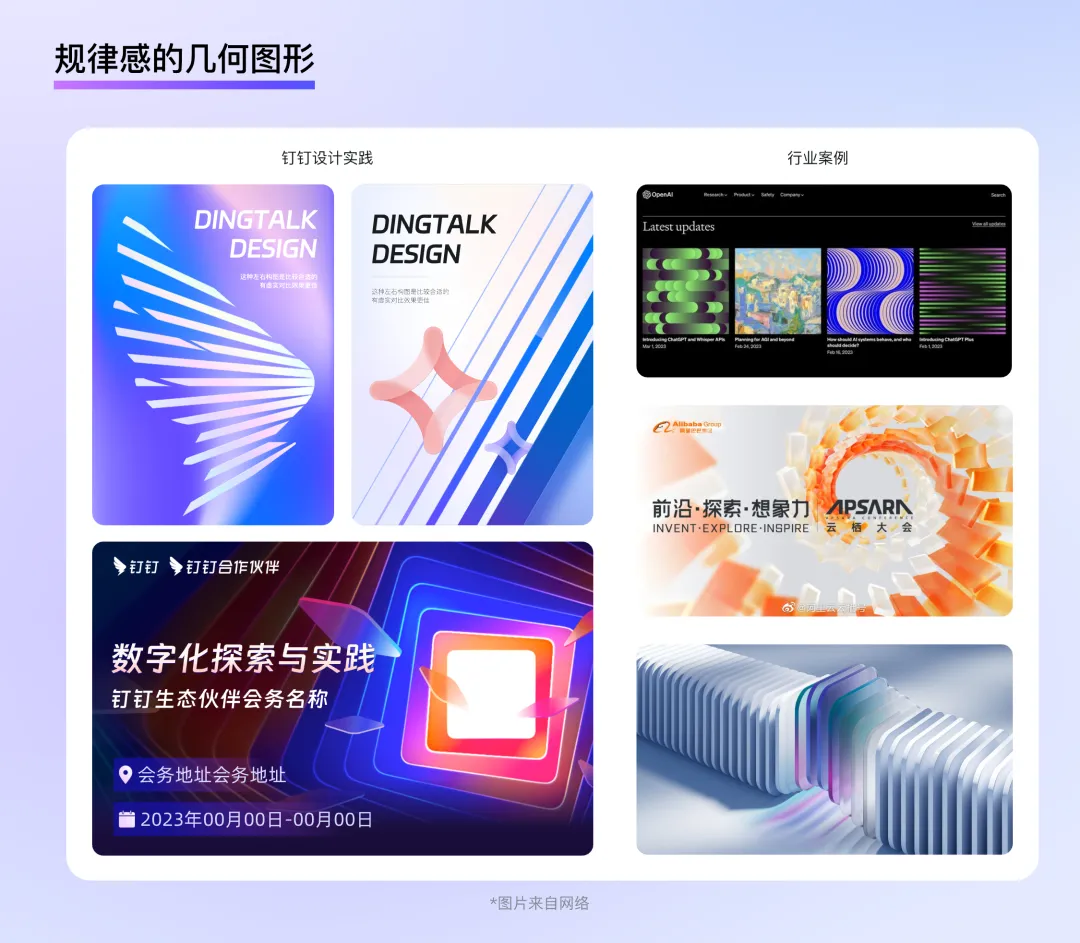
Grafik Geometris yang Simetris
Dalam skenario B2B, grafik sering kali digunakan untuk menyampaikan konsep abstrak, seperti Paas, server, AI, volume penggunaan, teknologi, trafik, dan sebagainya. Konsep-konsep ini tidak memiliki bentuk yang tetap, sehingga penggunaan elemen geometris yang berpola bisa menjadi solusi yang cukup bagus. Dalam dunia digital, konsep teknologi berasal dari perpola kombinasi biner 0 dan 1. Proses penyusunan elemen geometri secara logis hingga menghasilkan bentuk yang berbeda tidak menyerupai dengan penulisan kode?

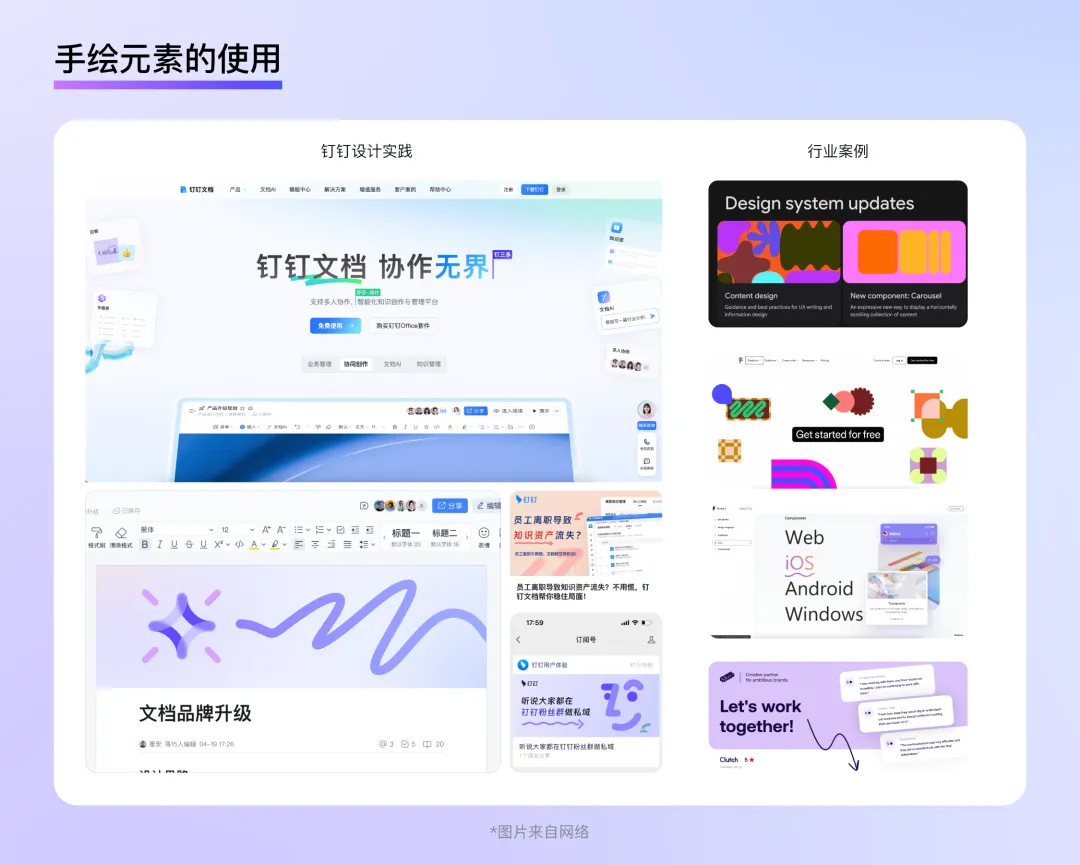
Elemen Ilustrasi yang Sederhana namun Efisien
Pada bidang desain B2B saat ini, semakin besar penekanan terhadap perhatian emosional serta pengalaman pribadi pengguna. Penggunaan elemen bernuansa sketsa atau penggunaan langsung gambar ilustrasi dalam laman tidak hanya mendekatkan jarak antara merek dan pengguna, membentuk imej merek yang lebih muda dan lebih dekat, tetapi juga meningkatkan kepuasan pengguna selama proses kerja. Grafik dengan suasana santai seperti ini lebih ringkas dibandingkan ilustrasi tradisional atau model 3D, warnanya cerah, memiliki ekspresi yang kuat, dan biaya desainnya pun lebih rendah, sehingga cocok dipasang sebagai ilustrasi produk yang sederhana namun indah.
Dalam bahasa desain Material Design yang diperkenalkan oleh Google, misalnya, banyak diterapkan elemen ilustratif abstrak dengan warna cerah. Motif-motif ini lebih menekankan pada warna tanpa terlalu memperhalus bentuk. Dengan memasukkan bagian ilustrasi ini di antara teks, desain dengan background gelap menjadi lebih hidup. Contoh yang serupa adalah situs web Figma, desainer menyederhanakan sebagian alat dalam perangkat lunak seperti garis, wireframe, anchor point, pointer sebagai ilustrasi yang tidak hanya sederhana namun juga memiliki ciri khas.
Selain itu, menggunakan garis sketsa untuk menggambarkan interaksi saat hover (mouse cursor berada di atas konten), menggarisbawahi informasi teks yang penting, atau memberikan panduan operasional, juga memiliki efisiensi sangat tinggi. Garis panah sederhana atau garis berombak mampu secara langsung menarik perhatian pengguna ke informasi penting, mirip dengan pengalaman ketika masih pelajar dulu dan memberikan garis tebal pada bagian penting di buku, memberikan kesan alami dan dekat. Seperti desain aplikasi memberikan saran kecil (tip) secara bisikan ke telinga pengguna, bukan sekadar menyodorkan informasi secara kasar.

Kesimpulan
Baik pada era skeuomorfik yang realistis, era gaya minimalis (flat) yang sederhana, atau keberagaman warna yang hidup di era AI, perkembangan gaya desain selalu mengikuti perkembangan inti teknologi. Tujuan utama dari perkembangan ini selalu tetap: bagaimana memberikan kenyamanan dan kemudahan penggunaan teknologi kepada pengguna pada zamannya. Sebuah gaya desain B2B yang bagus tidak hanya mampu membantu perusahaan menampilkan konsep merek dan kemajuan teknologinya, tetapi juga meningkatkan kenyamanan dan keamanan kerja bagi pengguna pribadi. Dalam perencanaan desain produk B2B di masa depan, kita harus tetap memegang prinsip bahwa bentuk (aestetika) harus melayani fungsi serta berorientasi manusia, menjelajahi gaya desain yang lebih tepat untuk kebutuhan dan situasi bisnis, serta memberikan pengalaman visual yang lebih nyaman dan alami kepada pengguna.
Demikian bagian khusus tentang tren desain B2B yang dibawakan pada kesempatan kali ini. Selanjutnya, kami akan terus berbagi dengan Anda mengenai esensi dan tren desain B2B dari segi tata letak (layout).
DomTech adalah mitra resmi Dom di Hong Kong, khusus melayani pelanggan yang menggunakan layanan alibaba. Jika Anda ingin mendapatkan informasi lebih lanjut tentang aplikasi platform alibaba, Anda bisa langsung menghubungi tim layanan pelanggan online kami. Kami memiliki tim pengembang dan operasional terbaik serta pengalaman layanan pasar yang kaya, sehingga dapat menyediakan solusi dan layanan alibaba yang profesional dan handal bagi Anda.
Using DingTalk: Before & After
Before
- × Team Chaos: Team members are all busy with their own tasks, standards are inconsistent, and the more communication there is, the more chaotic things become, leading to decreased motivation.
- × Info Silos: Important information is scattered across WhatsApp/group chats, emails, Excel spreadsheets, and numerous apps, often resulting in lost, missed, or misdirected messages.
- × Manual Workflow: Tasks are still handled manually: approvals, scheduling, repair requests, store visits, and reports are all slow, hindering frontline responsiveness.
- × Admin Burden: Clocking in, leave requests, overtime, and payroll are handled in different systems or calculated using spreadsheets, leading to time-consuming statistics and errors.
After
- ✓ Unified Platform: By using a unified platform to bring people and tasks together, communication flows smoothly, collaboration improves, and turnover rates are more easily reduced.
- ✓ Official Channel: Information has an "official channel": whoever is entitled to see it can see it, it can be tracked and reviewed, and there's no fear of messages being skipped.
- ✓ Digital Agility: Processes run online: approvals are faster, tasks are clearer, and store/on-site feedback is more timely, directly improving overall efficiency.
- ✓ Automated HR: Clocking in, leave requests, and overtime are automatically summarized, and attendance reports can be exported with one click for easy payroll calculation.
Operate smarter, spend less
Streamline ops, reduce costs, and keep HQ and frontline in sync—all in one platform.
9.5x
Operational efficiency
72%
Cost savings
35%
Faster team syncs
Want to a Free Trial? Please book our Demo meeting with our AI specilist as below link:
https://www.dingtalk-global.com/contact

 Bahasa Indonesia
Bahasa Indonesia
 English
English  اللغة العربية
اللغة العربية  Bahasa Melayu
Bahasa Melayu  ภาษาไทย
ภาษาไทย  Tiếng Việt
Tiếng Việt  简体中文
简体中文 