今天,我们要和大家分享的是B端产品风格&质感,为企业塑造品牌形象、为个人用户提供情感价值。

回顾互联网的发展历程,从桌面端的拨号上网,到5G移动互联网,再到人工智能的助力,科技领域正在经历着翻天覆地的变化。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方能为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的新特质,从B端产品个性化、风格与质感、界面版式、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。
今天,我们再次分享B端产品风格&质感,为企业塑造品牌形象、为个人用户提供情感价值。
从技术发展看UI设计风格的演变
第一阶段:萌芽风格
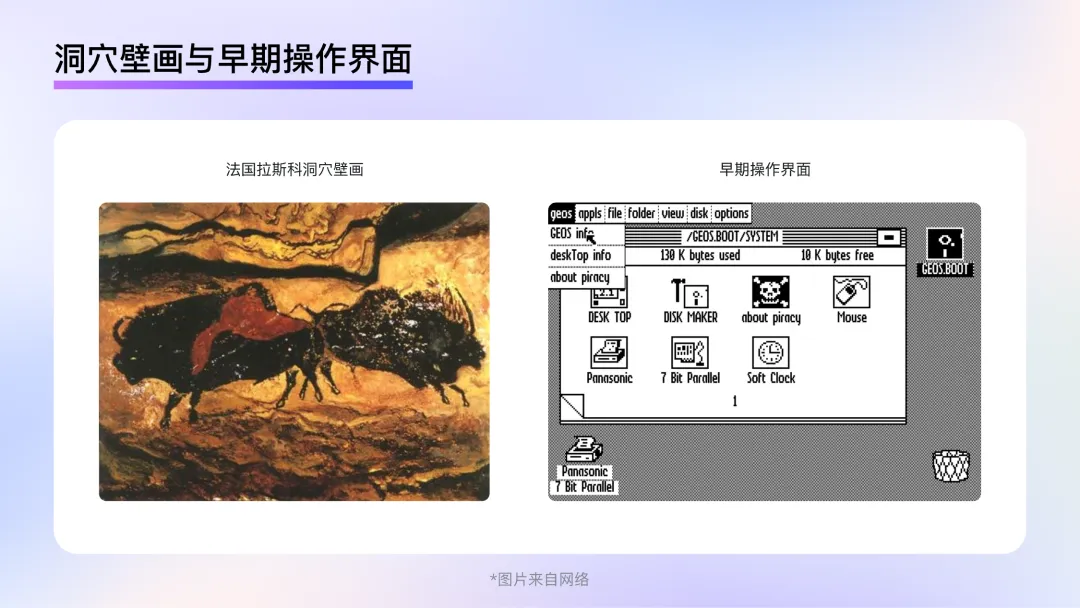
20世纪70-80年代是计算机图形界面的萌芽阶段,就像绘画艺术起源之时的那般原始,那时的原始人所能利用的工具只有火堆熄灭后留下的木炭,图像呈现的载体也只有山洞内的墙壁和岩石。正如刚进入计算机时代的设计师们,不仅缺少专业的绘图软件,而且当时计算机本身的显示能力尚且不足。这个阶段的UI设计,能够在显示器上清晰地显示并传达成明确的含义,比画出风格更重要。观察当时的操作界面,不难猜测当时的设计师,努力以具象的表现风格来减少人们对计算机界面的陌生感,但由于工具和载体的限制无法完美实现,虽然这种风格无法被称为拟物风格,但为后来真正的拟物风格的出现和发展奠定了基础。

第二阶段:拟物风格
1995年,家用计算机的显示能力迎来了质的飞跃:Windows 95的发布、对真色彩的支持、Photoshop 5.0的发布……技术进步和专业软件的加持让设计师突破了过去创作工具和呈现载体的限制,就好像在山洞里用木炭绘画的原始人,拥有了画笔、颜料和画布。设计师的创作空间和写实能力得以极大提升。

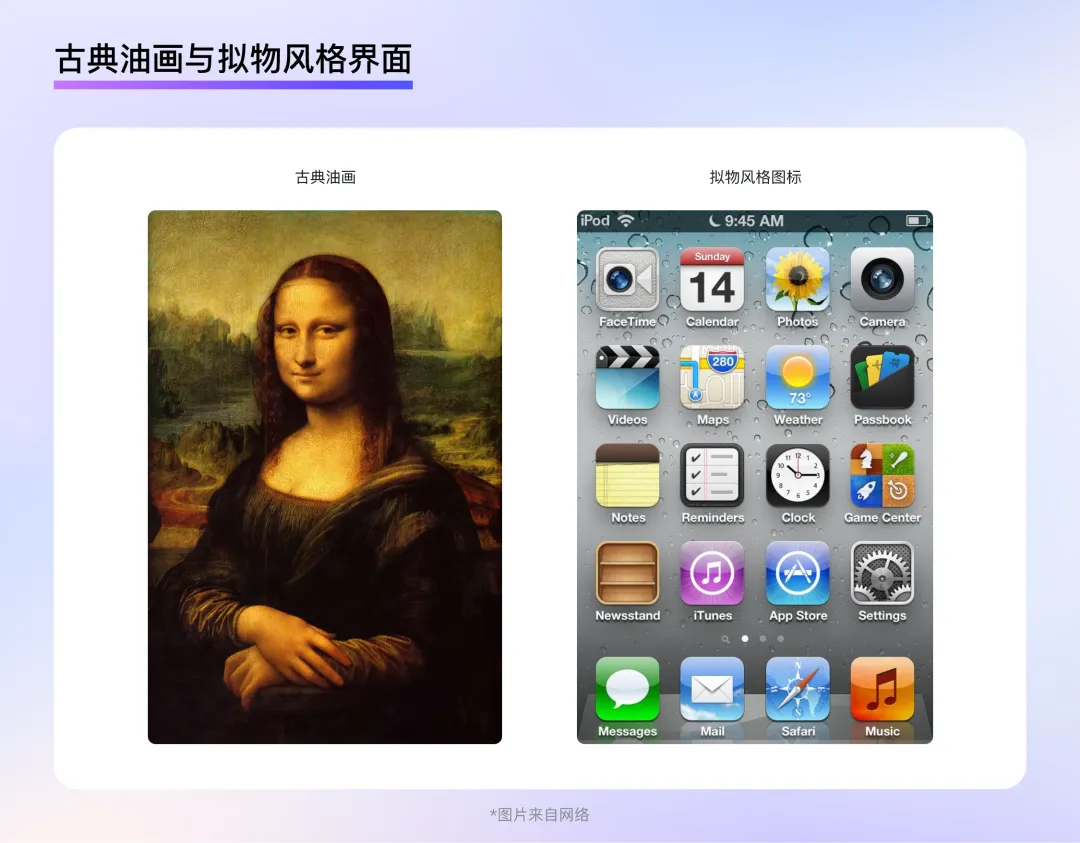
同时,个人计算机和手机开始普及,图形化的操作界面不再是科研人员和专业人士的专属,而是普通人工作学习的一部分。为了让没有接触过图形化操作界面的用户快速识别图标代表的功能,最佳方式就是在界面对现实世界中的物体进行还原,这推动了拟物风格的发展。
拟物风格的设计作品,通过模拟现实物品的造型和质感,通过叠加、高光、纹理、材质、阴影等效果对实物进行再现,使用户以极低的学习成本快速熟悉图形化的操作界面和产品功能,并能以符合日常习惯和直觉的方式引导用户交互。
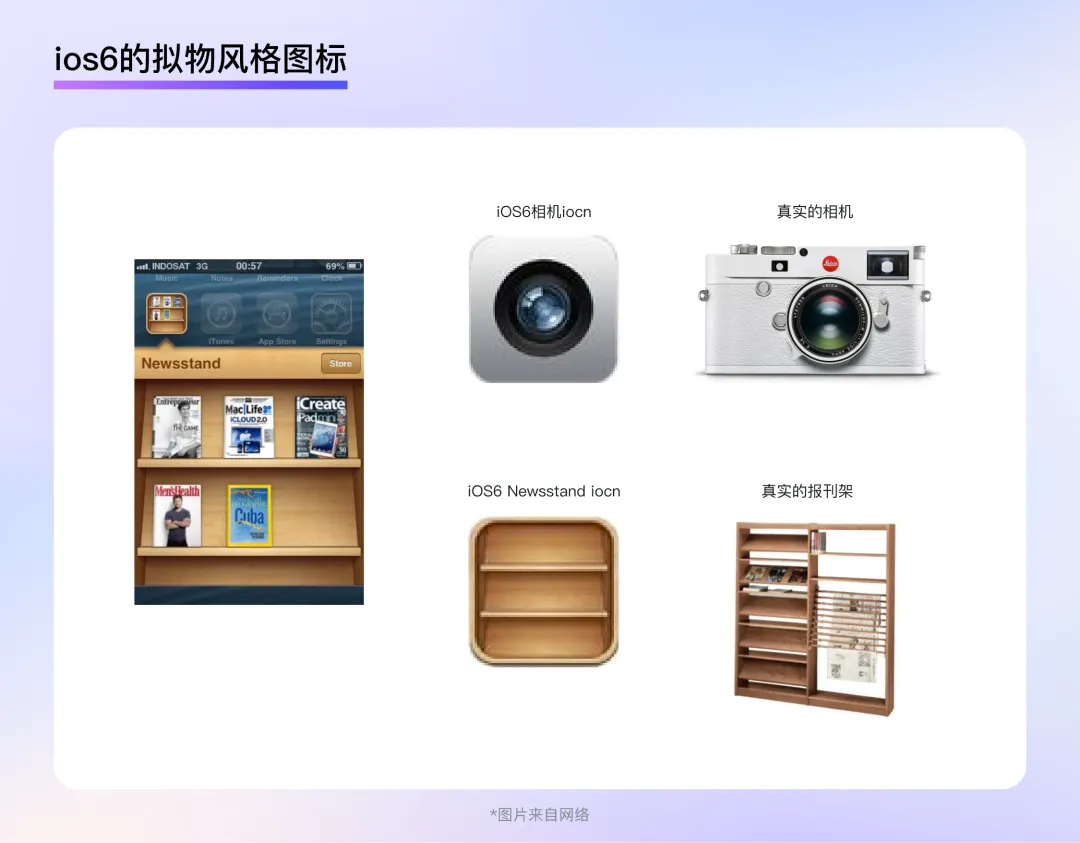
例如,在iOS6中的相机图标,对镜头部分细节刻画非常细致,用户很容易联想到使用真实相机时所能做的事情,这对用户理解和熟悉某个产品功能的帮助无疑是巨大的;再如同样在iOS6中的书架图标设计也非常精彩,不仅对真实报刊架的结构和质感极度还原,而且对书架内的杂志也进行了展示,用户甚至能像真正面对一个书架一样看到其中的内容,小小的图标信息含量极高。

第三阶段:扁平化风格
到2013年左右,智能手机在全球主要国家和地区的普及率大幅提高。统计数据显示,许多发达国家的智能手机普及率超过了50%,发展中国家也在快速上升。大多数用户已经对图形化的操作界面非常熟悉,无需那些极致写实的风格也能快速理解图形背后的含义和功能。同时,越来越多的信息和应用涌入智能设备,拟物风格所推崇的肌理、质感、光影……虽然带来精致效果,但也使细节变得冗余,如何处理爆炸式增长的信息成为UI设计的首要问题。就像19世纪摄影技术对传统写实绘画艺术的冲击让艺术家们重新思考绘画艺术的发展方向,当拟物风格达到巅峰之时,也渐至转折点。
2013年9月iOS7发布,并首次在UI设计中采用扁平化设计风格。这种风格摒弃了拟物设计中的写实光影、肌理、冗余的细节甚至体积塑造,仅保留最关键的信息,呈现出一种干净整洁的视觉效果。

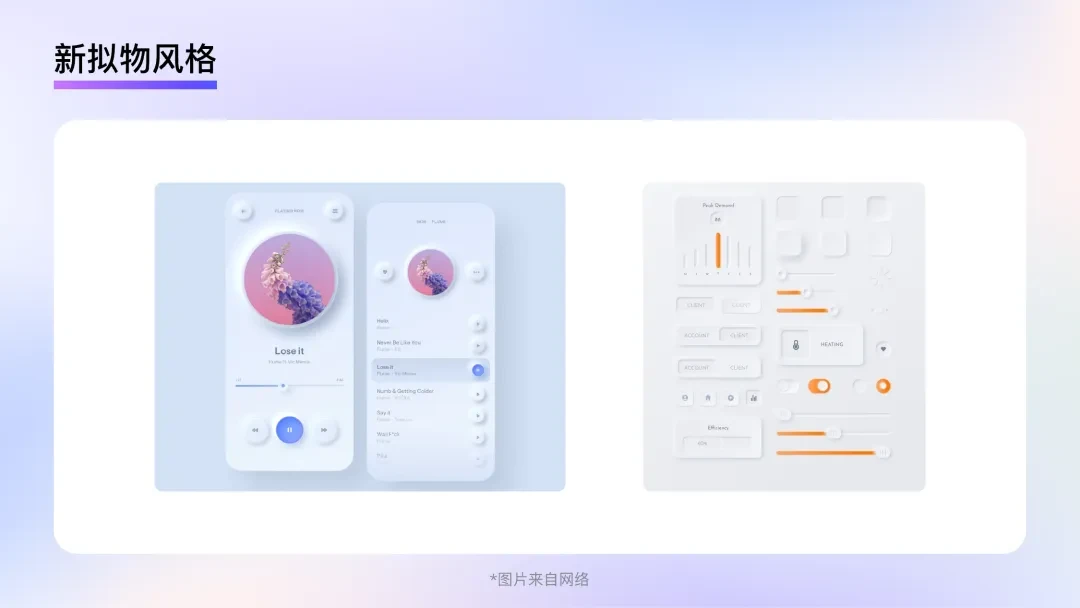
然而物极必反,扁平化设计的极致简洁容易让长期使用的用户感到冷漠和无趣,于是新拟物风格应运而生。
新拟物融合了拟物和扁平两种风格的特点,在光影和立体效果方面较写实,元素通常凸起或凹陷于界面之上,视觉错落有致;但在色彩和造型方面更偏向于扁平化风格,图形经过一定的简化和抽象,搭配少量简洁的主观颜色。然而,新拟物风格过于依赖投影和立体效果区分界面元素,难呈现复杂的信息层级,微妙的对比度也不利于无障碍识别,这一风格未能大面积流行。

AI时代的B端设计风格趋势
2022年,ChatGPT发布,AI在自然语言处理技术方面达到前所未有的高度。同年Midjourney和Stable Diffusion的爆红让每个人看到AI绘图的魅力。各类AI应用和网站如雨后春笋般涌现,而且各行各业的APP也在争先升级自身AI能力。这个时代背景,为UI设计提出了新命题:如何用设计展现应用的AI能力及企业的智能化心智。
趋势1:多变丰富的色彩
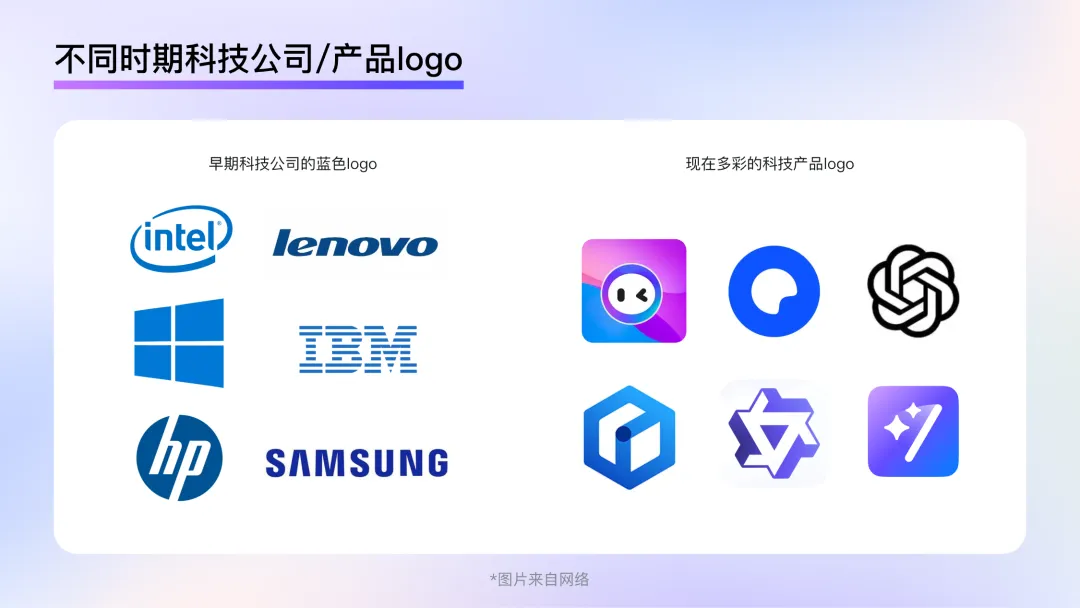
色彩在B端设计中占据至关重要的地位,能够给用户强烈直观感受,是用户对产品和品牌的首要印象。蓝色过去多用于B端或科技产品视觉呈现,如英特尔、微软、联想、戴尔、IBM……这些品牌通过蓝色表达简洁、未来感和高科技等视觉体验。不过这一标准并非一成不变,越来越多的B端设计选择丰富的色彩表达智能化千变万化的特质,科技感表达不再是单调的冷色系。

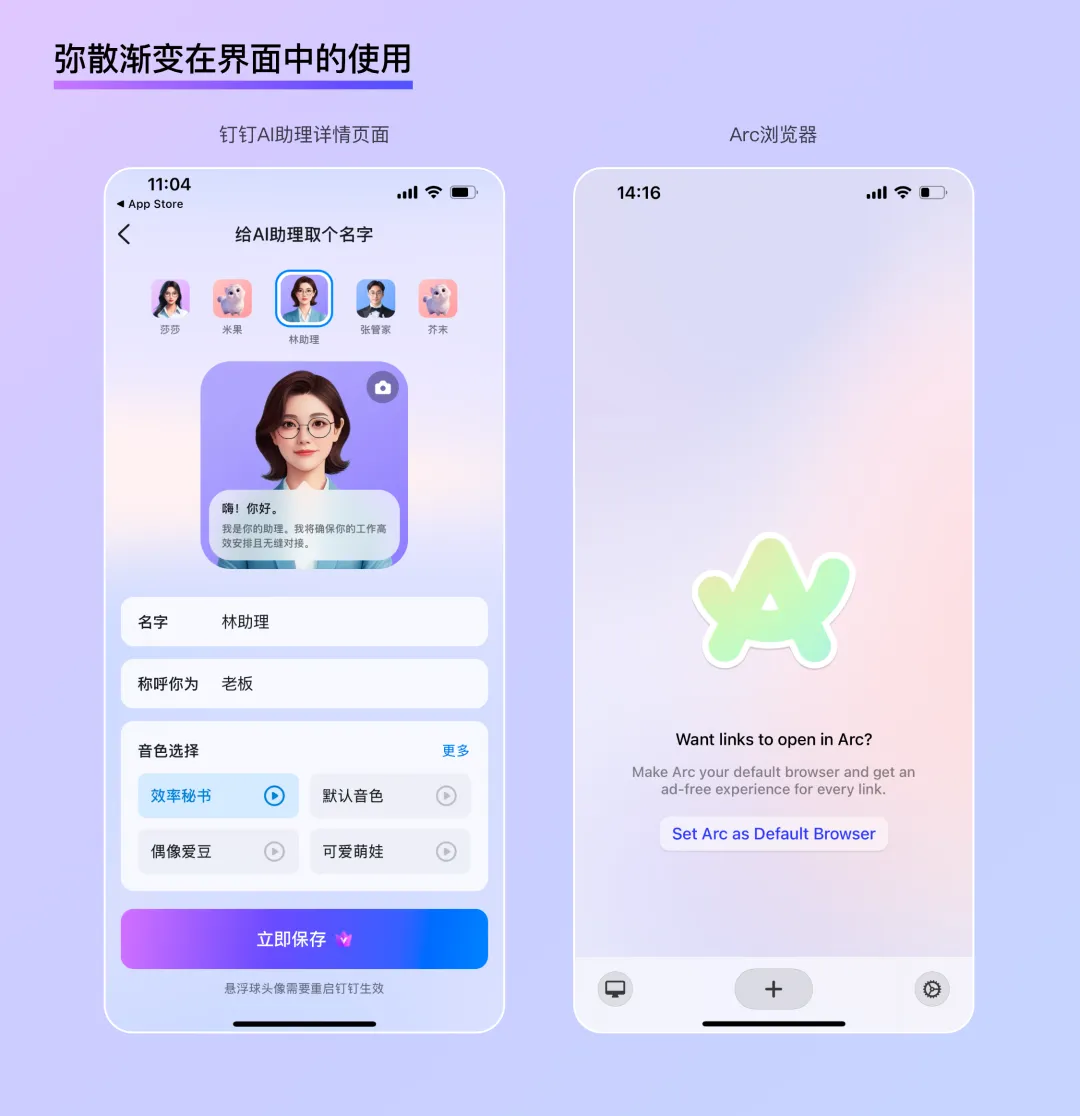
弥散渐变
弥散渐变是一种借助模糊效果将多种颜色混合的特殊渐变形式。多种颜色混合及不规则渐变走势使其具有极强的氛围烘托效果和表现力。晕开的色彩仿佛在一片虚空中慢慢弥散开来,细腻、柔和又梦幻,非常适用于局部氛围的提升。
优秀的场景适用性
在B端设计中屏效和识别尤为关键,运用图形或插画形式烘托氛围通常需要较大空间,且在网页适配中容易出现图文重叠导致识别问题。但弥散渐变得益于模糊和亮度均匀的特点,在贡献画面丰富性的同时不造成视觉焦点,适配中也不会出现图文重叠问题,应用性广泛。

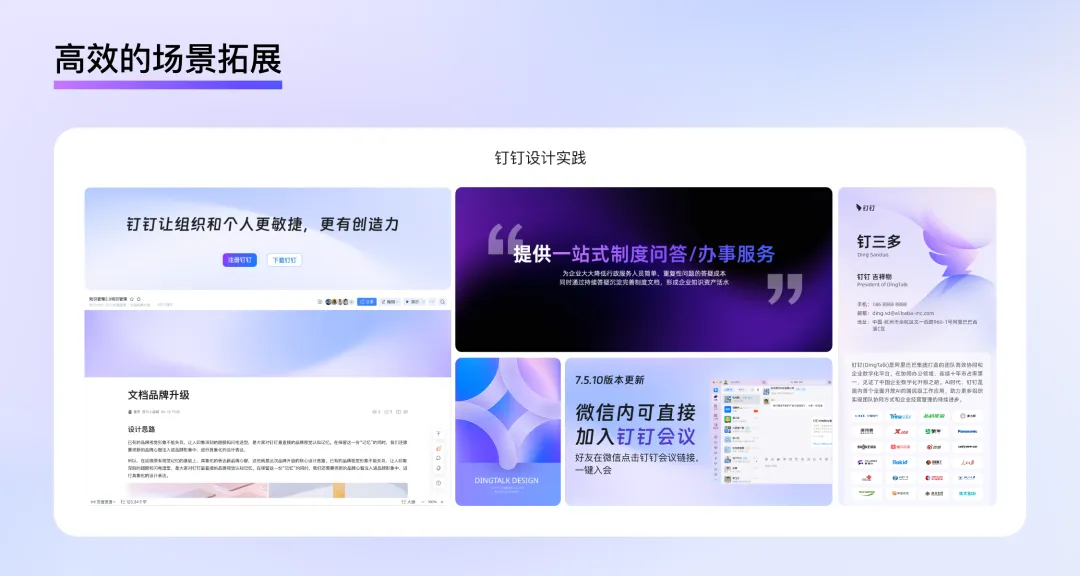
高效的场景拓展
在调整渐变时,保留一些相对清晰的轮廓,使得弥散渐变呈现虚实结合的视觉体验,让画面更具动感和层次感——像一面磨砂玻璃后面飘浮着一些真实的物体一样,具有极强的空间感。虚实的变换赋予色彩具体造型,可能是一段波浪、一个球体或是一座山丘……配合简单的排版,这些背景即可以是海报、banner、推送封面……为B端设计的快速迭代提供高效方案。

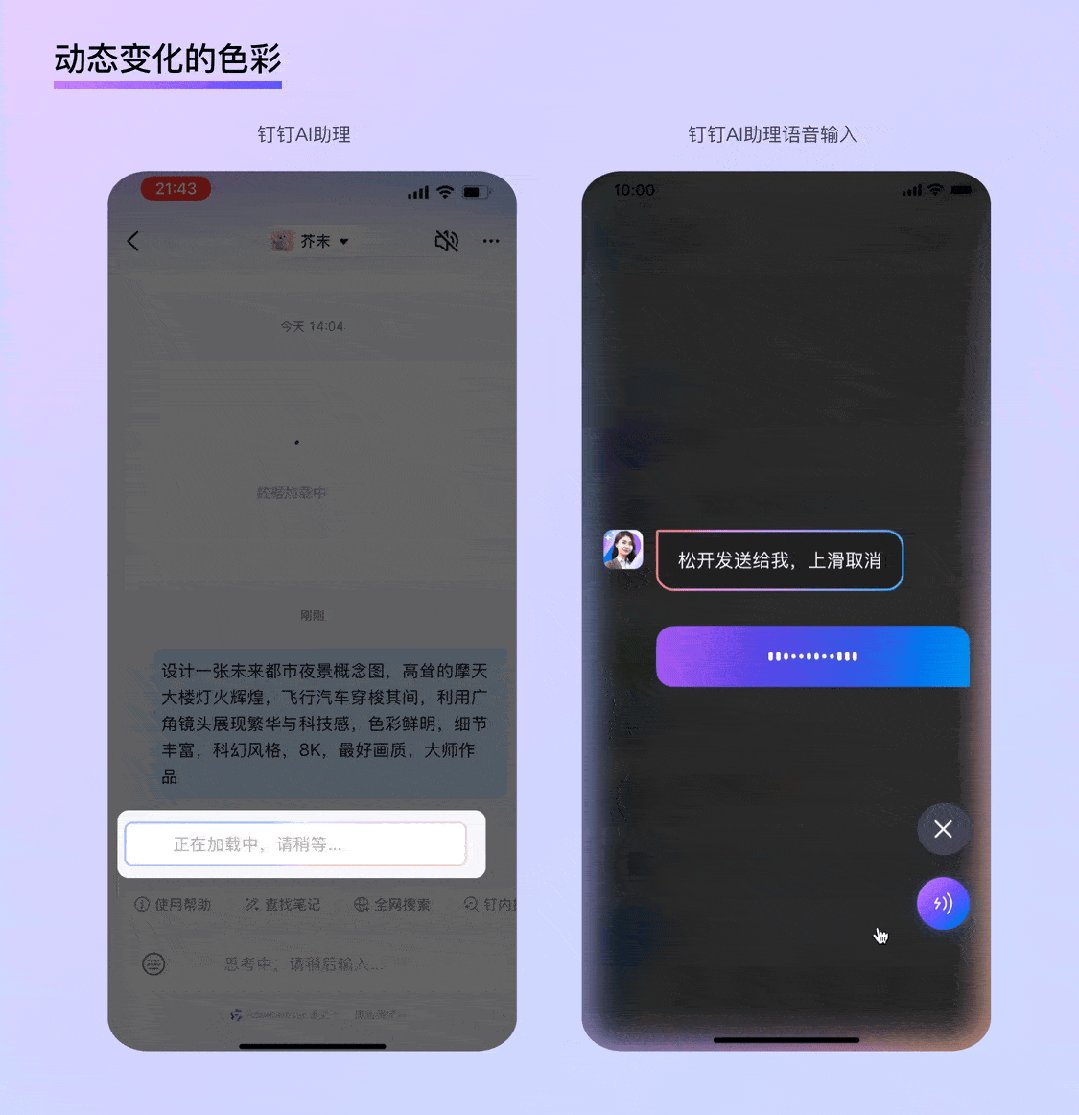
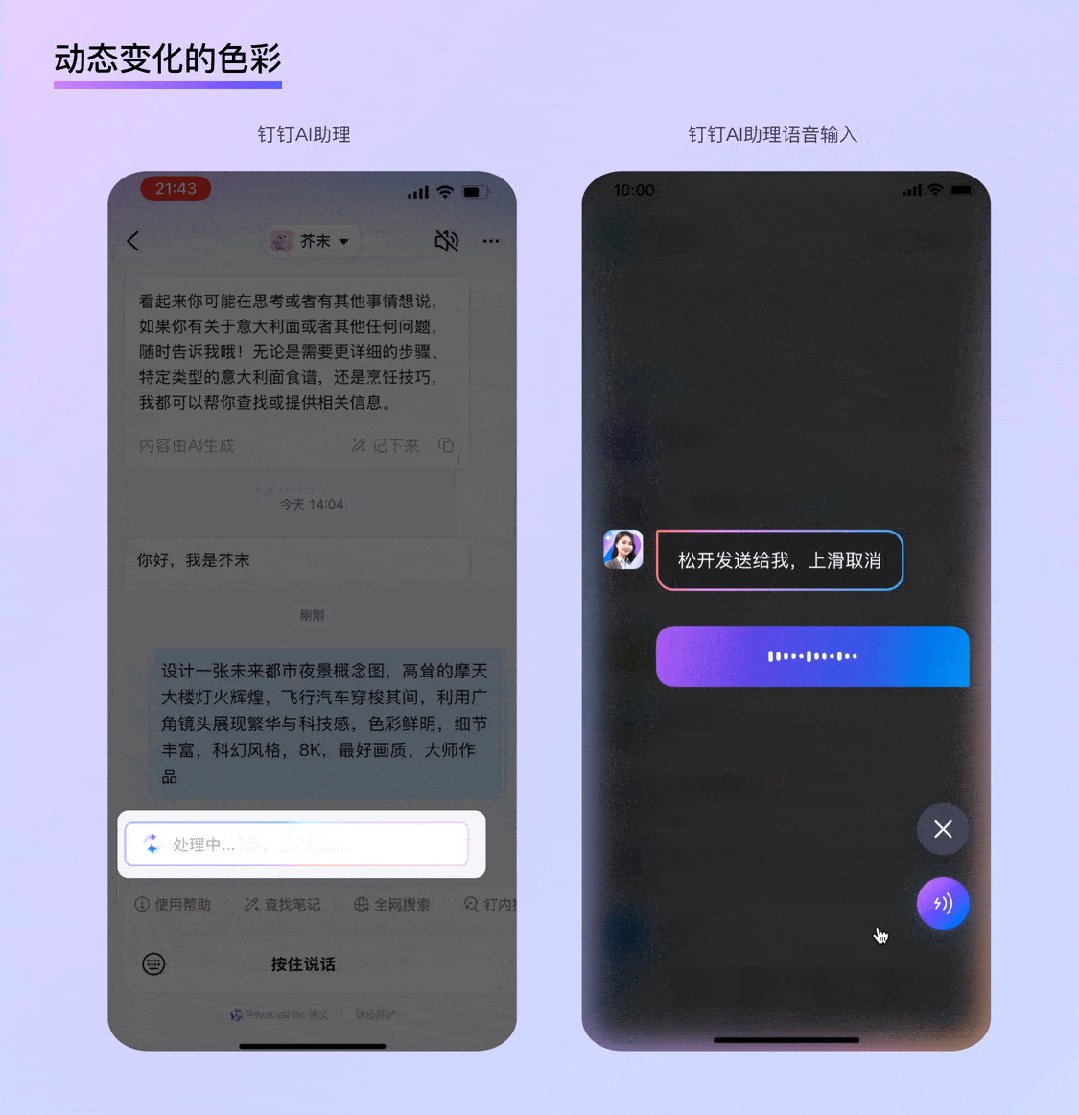
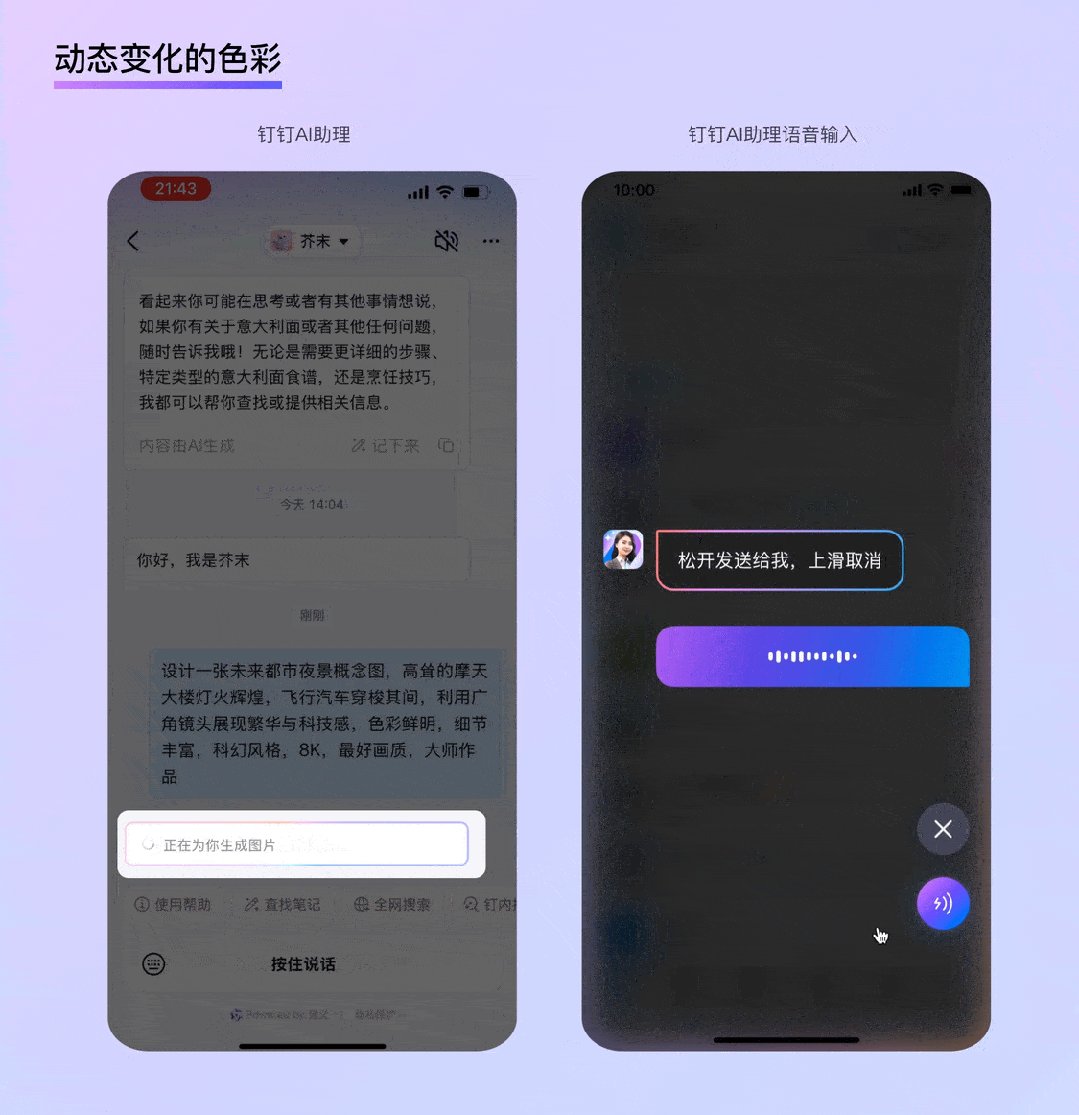
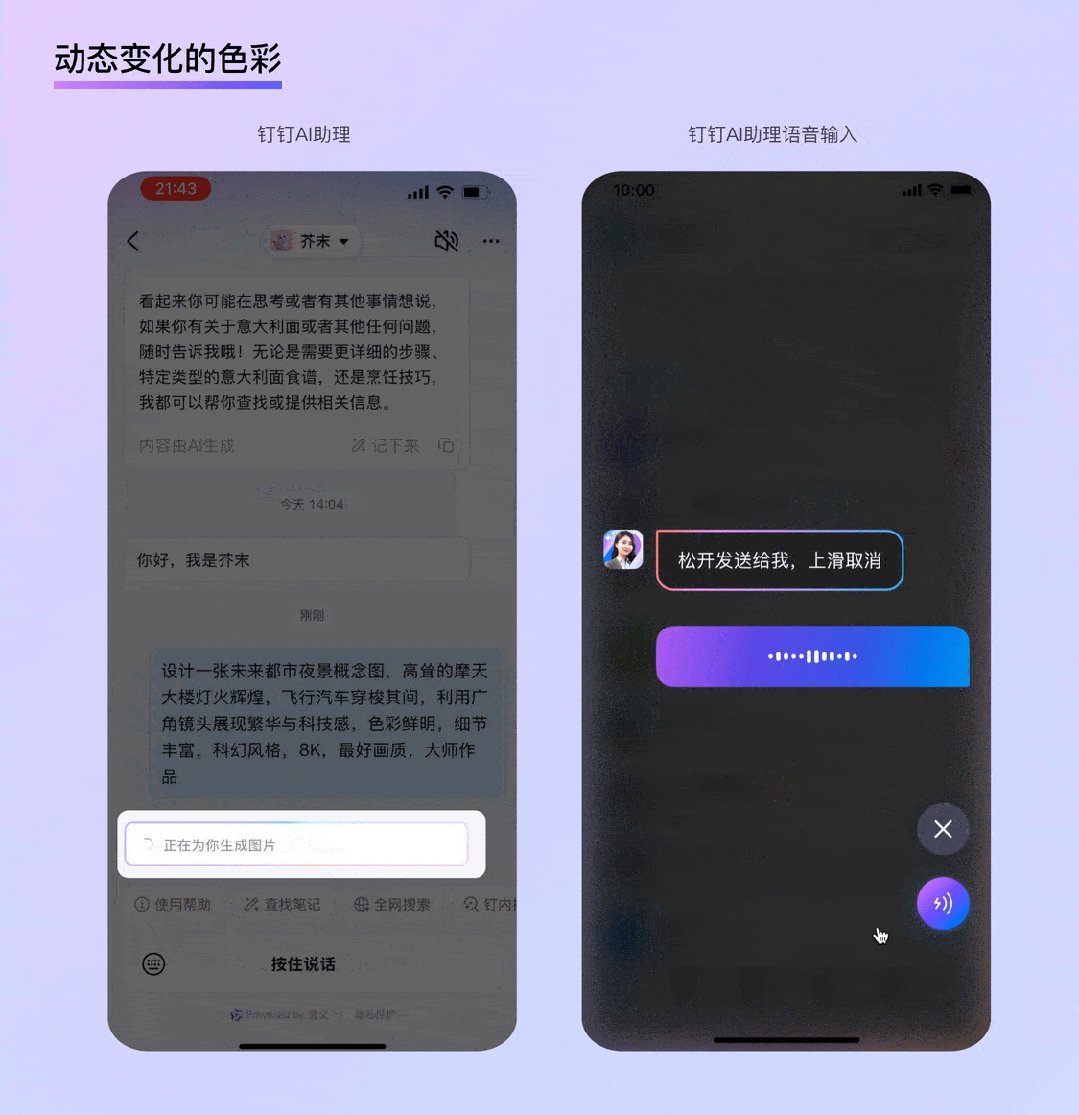
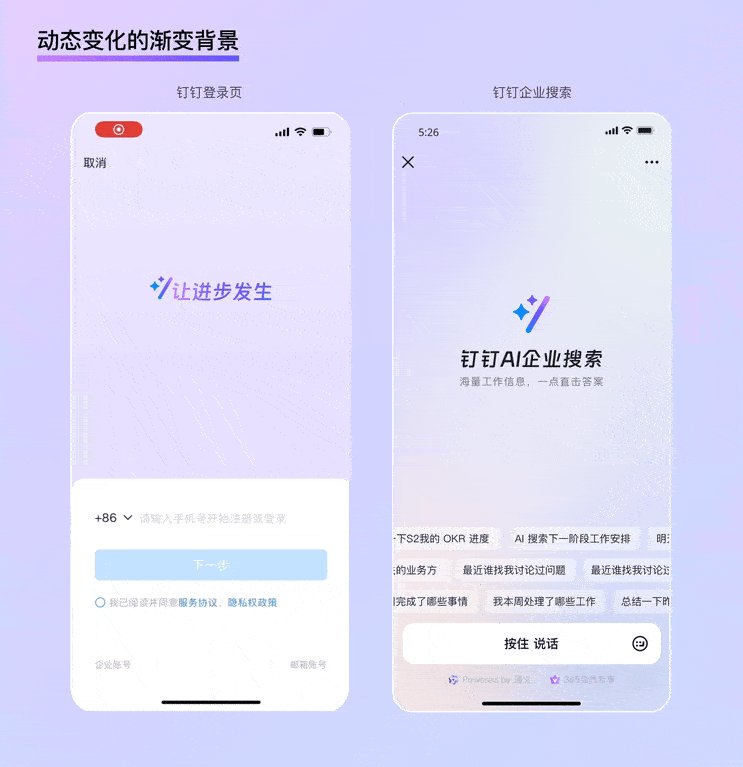
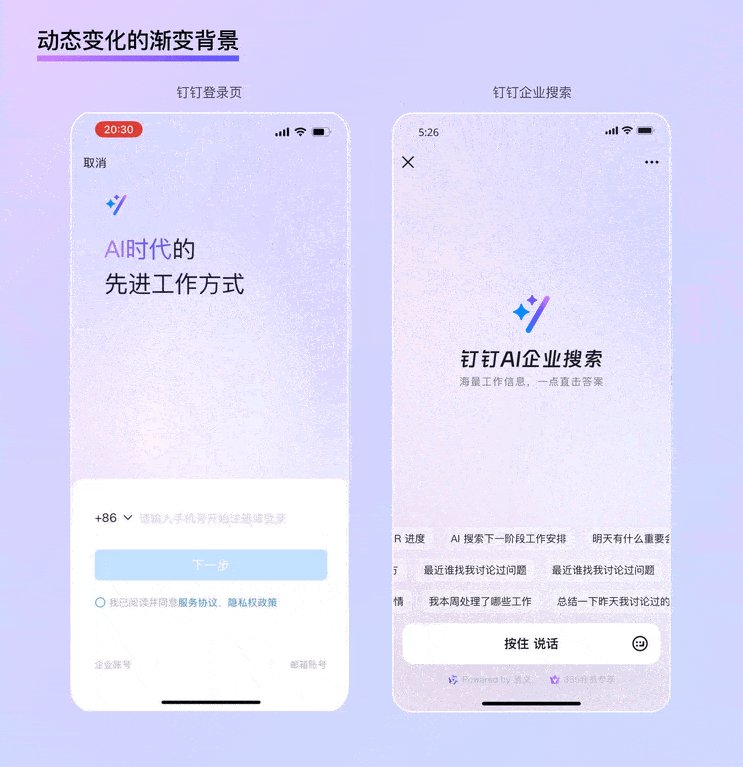
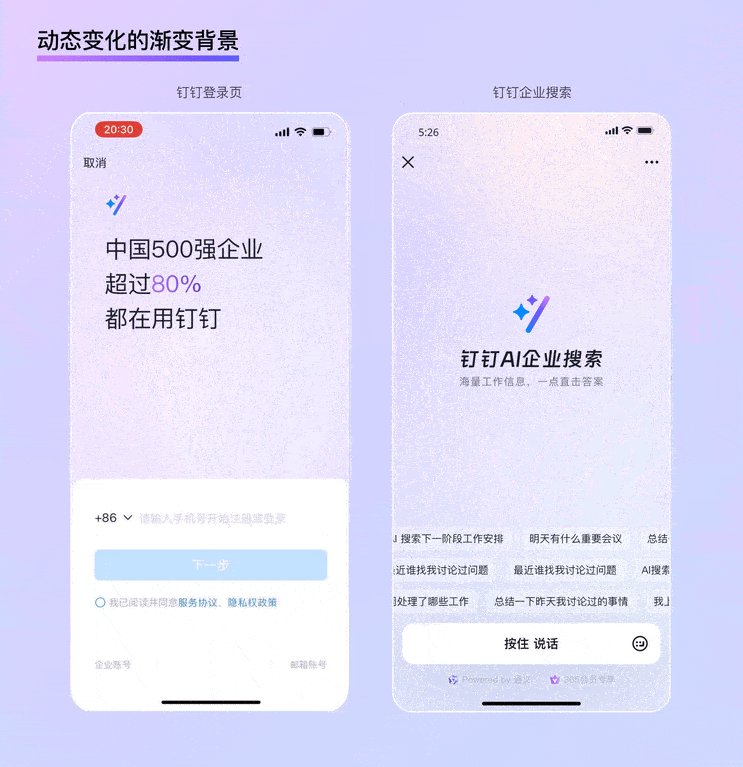
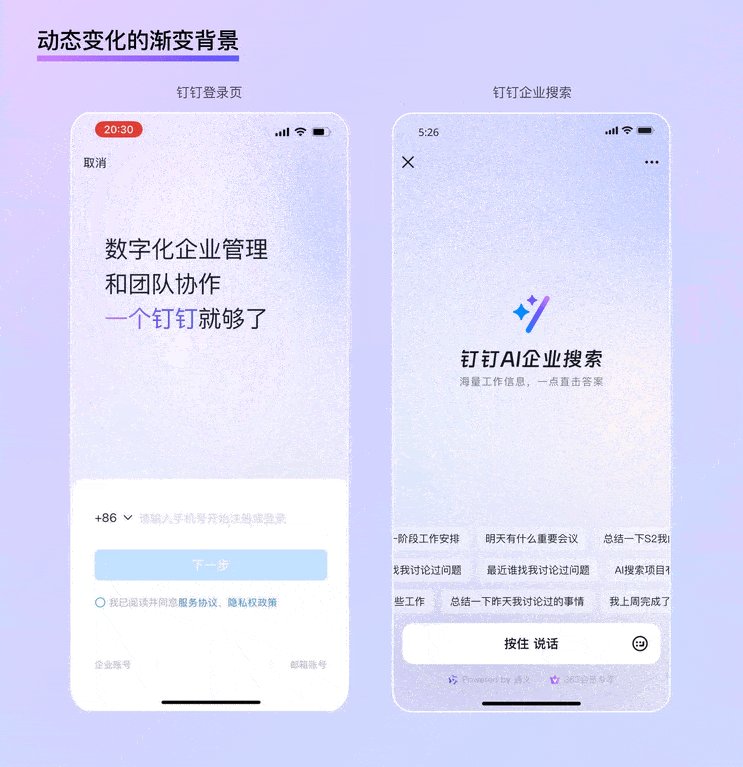
动态变化
研究资料显示,手机软件的AI生图时长一般介于10秒至120秒之间,AI搜索平均时长为2秒到15秒之间,专业写作AI的成文时间则在3秒到30秒之间……
AI应用伴随着大量的等待时间。运用动态渐变色彩可减弱用户的焦虑感,不断流动变化的色彩还可暗示用户仍处于“生成中”状态。例如用户等待钉钉AI助理的回答时,聊天气泡会呈现多彩流光效果;用户与AI助理语音交互时,屏幕边缘会呈现动态光效,表明AI激活状态。

此外,全屏动态渐变背景非常适用于信息相对较少的功能或应用首页。例如,钉钉的登录屏近乎三分之二空间用于简单的文字动画,配合全氛围动态渐变背景,不仅清晰传递智能化心智,更提升了“登录”这一操作的仪式感。类似情形还有钉钉AI搜索首屏,大面积动态渐变营造智能化视觉氛围,大面积留白也使企业搜索功能的价值描述显得格外突出。

趋势2:微妙克制的质感
尽管新拟态风格并未广泛流行,但其衍生与沉寂过程反映了设计的本质就是对功能和审美之间的一种权衡。在B端设计中,用户需要赏心悦目的设计来愉悦工作心情,但又不希望被花哨色彩和装饰干扰工作效率;企业需要摆脱沉闷、古板的印象,但又必须保持科技和专业的形象以增强可信度。微妙克制的质感表达为这种“平衡”提供了实现路径。
玻璃拟态
玻璃拟态是2020年末流行的设计风格,顾名思义是对玻璃材质的拟物化设计,相较于新拟物风格最大的特点是巧妙运用“玻璃”这一材质解决其元素边界模糊、难呈现复杂层级的问题。其特点可总结如下:
通透:
由于磨砂玻璃的通透性,界面存在多层级信息时,展现出虚实结合之美。透明属性帮助暗示用户当前所处位置,这种特性不仅能使用户更沉浸关注信息,且其“叠加”而非“跳转”的交互逻辑极大减轻操作心理负担。

悬浮:
传统拟物风格常构建一种地面并“放置”图标,而玻璃拟态构建的是一个“无重力”空间,元素显得轻盈且悬浮感明显,非常适合B端场景营造科技感。搭配投影和虚实对比,用户能清晰感知元素高度差异,提高可读性并增强可交互性。
微妙:
得益于磨砂玻璃的物理特性,页面背景经模糊处理后变得柔和,类似“弥散渐变”效果,明亮度均匀,不产生视觉焦点。动态或静态画面中,前景的文字和控件可清晰识别。同时,玻璃拟态风格会使用轻薄边框增强物理质感,既作为描边,也作为“玻璃”厚度,以恰到好处的对比度呈现在界面中。
总体而言,玻璃拟态风格在真实感与功能性之间找到了良好平衡,既为B端设计增添真实感和趣味性,又保障了复杂信息场景下的可读性。其光滑、透明等物理特性也为“科技感”的表达带来新可能。

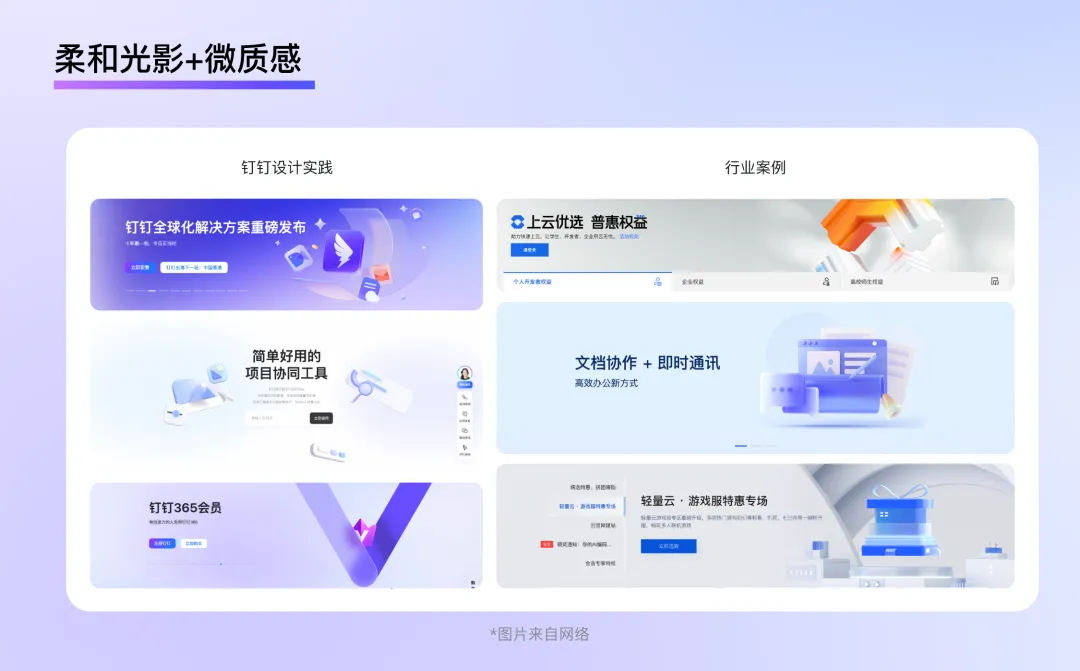
柔和光影+微质感材质
不同于C端设计中常用强烈光影吸引用户的方式,B端设计更趋向稳重。观察阿里云、WPS、钉钉、腾讯云等官网首页,均采用了柔和的环境光处理方式。这种设计在确保整体亮度前提下,未造成明显光照方向或阴影效果。材质选择上,也倾向高光、反光不明显、带微质感的毛玻璃材质,整体视觉感受沉静且整洁。

趋势3:清晰明了的图形
在设计中,图形扮演着双重角色。一方面作为页面装饰保障审美愉悦性,另一方面亦作为文字信息的补充,需传递具体含义。高质量图形不仅提升整体氛围,也有助于用户更好理解文字信息。
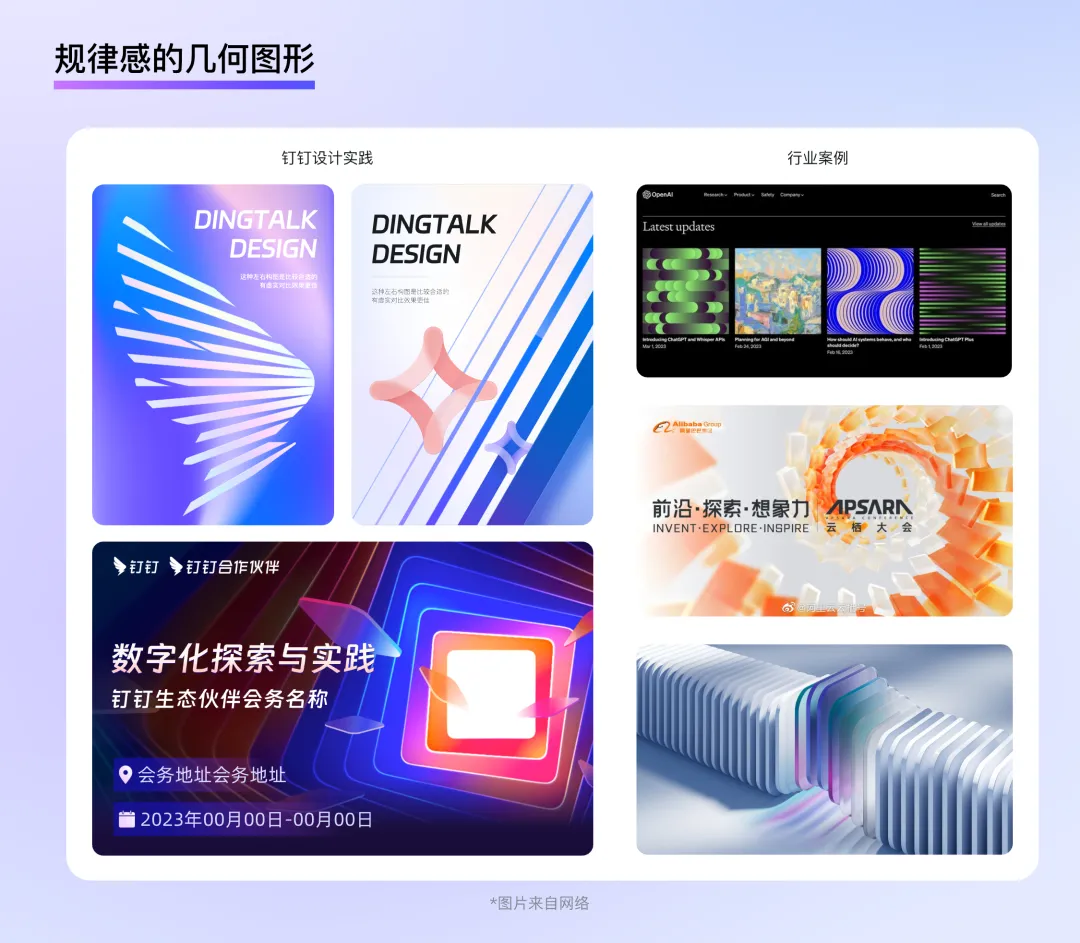
规律感的几何图形
在B端场景中,图形常用于表达抽象概念,如PaaS、服务器、AI、用量、科技、流量等,这些含义难以直接对应到特定造型上。使用有规律的几何图形,似乎是更优选择。这些技术概念背后源自二进制中0和1的组合,而将几何元素有机排列生成多样形态,正似代码编写过程。

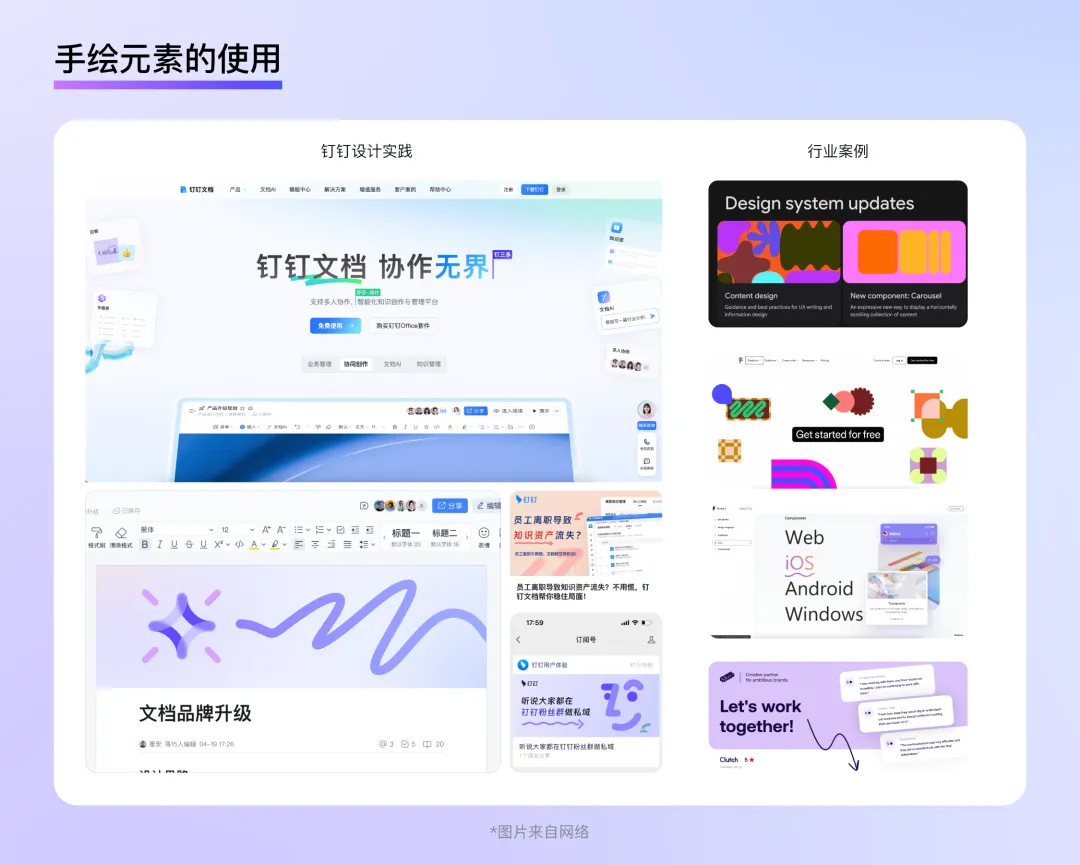
简洁高效的手绘元素
在B端设计领域中,情感关怀与个人使用体验日益受重视。页面使用手绘感元素或直接采用手绘图案作为配图,不仅快速拉近品牌与用户距离,塑造年轻、有亲和力品牌形象,同时提升工作使用愉悦感。这种风格图形比传统插画或3D建模更简洁、配色鲜明、表现力强且设计成本更低,非常适合作为小而美的产品配图。
比如Google推出的Material Design语言大量采用艳丽的手绘抽象图形配图,这类图案更注重色彩而非精雕造型,穿插于文字之间,令深色背景页面顿时活跃。类似例子还有Figma官网设计,将软件内工具如线条、线框、锚点、指针等抽象为插图,简洁耐看且具品牌特征。
此外,采用手绘线条表现Hover交互状态、圈画重点文案或提供操作引导效率极高。简单箭头或波浪线能有效引导用户注意焦点,就像学生时期在书本上画重点一样自然亲切。如同设计者轻声在耳边给予提示,而非粗暴地推送信息。

结语
无论拟物风格时期的极致写实、扁平化风格时期的极简,还是AI时代的多彩绚丽,设计风格的演变始终围绕着技术发展的主线进行,目标都在于让用户更好地利用技术。一个优秀的B端设计不仅帮助企业展现品牌心智与技术先进性,也让个人用户工作更高效、更愉悦。未来,在B端产品设计领域,我们应始终坚持“形式服务于功能”与“以人为本”的原则,寻找更贴合业务场景的设计风格,为用户创造更舒适自然的视觉体验。
以上是本期带来的B端设计趋势之个风格篇。接下来,我们将从版式方面进一步探讨B端设计的本质与发展趋向。
多姆科技(DomTech)是钉钉在香港的官方指定服务商,专门为广大客户提供钉钉服务。如果您还想了解更多钉钉平台应用内容,可直接咨询我们的在线客服。我们拥有优秀的开发和运维团队、丰富的市场服务经验,可为您提供专业的钉钉解决方案和服务!
Using DingTalk: Before & After
Before
- × Team Chaos: Team members are all busy with their own tasks, standards are inconsistent, and the more communication there is, the more chaotic things become, leading to decreased motivation.
- × Info Silos: Important information is scattered across WhatsApp/group chats, emails, Excel spreadsheets, and numerous apps, often resulting in lost, missed, or misdirected messages.
- × Manual Workflow: Tasks are still handled manually: approvals, scheduling, repair requests, store visits, and reports are all slow, hindering frontline responsiveness.
- × Admin Burden: Clocking in, leave requests, overtime, and payroll are handled in different systems or calculated using spreadsheets, leading to time-consuming statistics and errors.
After
- ✓ Unified Platform: By using a unified platform to bring people and tasks together, communication flows smoothly, collaboration improves, and turnover rates are more easily reduced.
- ✓ Official Channel: Information has an "official channel": whoever is entitled to see it can see it, it can be tracked and reviewed, and there's no fear of messages being skipped.
- ✓ Digital Agility: Processes run online: approvals are faster, tasks are clearer, and store/on-site feedback is more timely, directly improving overall efficiency.
- ✓ Automated HR: Clocking in, leave requests, and overtime are automatically summarized, and attendance reports can be exported with one click for easy payroll calculation.
Operate smarter, spend less
Streamline ops, reduce costs, and keep HQ and frontline in sync—all in one platform.
9.5x
Operational efficiency
72%
Cost savings
35%
Faster team syncs
Want to a Free Trial? Please book our Demo meeting with our AI specilist as below link:
https://www.dingtalk-global.com/contact

 简体中文
简体中文
 English
English  اللغة العربية
اللغة العربية  Bahasa Indonesia
Bahasa Indonesia  Bahasa Melayu
Bahasa Melayu  ภาษาไทย
ภาษาไทย  Tiếng Việt
Tiếng Việt 