Hari ini, kami ingin berkongsi dengan anda mengenai gaya & tekstur produk B2B, yang bukan sahaja membantu perniagaan membina imej jenama tetapi juga memberi nilai emosional kepada pengguna individu.

Jika kita meninjau balik perkembangan internet, dari sambungan melalui talian meja hingga internet mudah alih 5G dan sekarang dibantu oleh kecerdasan buatan (AI), bidang teknologi sedang mengalami perubahan yang besar dan pesat. Dunia digital pada masa depan akan memerlukan pengalaman yang lebih mendalam, lebih melibatkan dan lebih personal. Pada masa yang sama, keperluan korporat akan antara muka yang efisien, mudah digunakan serta mesra pengguna semakin meningkat. Di tahun 2025 ini, bagi pereka pengguna B2B, satu-satunya jalan adalah terus belajar, menyesuaikan diri dengan teknologi dan trend baharu, serta sentiasa memfokuskan reka bentuk pada nilai perniagaan pelanggan. Pereka perlu memberi lebih perhatian kepada keperluan praktikal, inklusif dan boleh disesuaikan, supaya dapat mereka bentuk produk dan perkhidmatan yang unggul untuk pelanggan korporat.
Oleh itu, berasaskan pengalaman reka bentuk produk B2B selama 10 tahun terakhir di DingTalk, dan merujuk kepada kecenderungan reka bentuk B2B pada masa depan yang akan menunjukkan ciri-ciri seperti kepelbagaian, kecerdasan buatan dan kemanusiaan, kami telah melakukan kajian yang menyeluruh dari pelbagai aspek reka bentuk produk B2B seperti personalisasi, gaya & tekstur produk, susun atur antara muka, ikon dan interaksi dinamis, untuk bersama-sama mengkaji asas dan kecenderungan reka bentuk B2B. Kami berharap perkongsian ini dapat membawa manfaat dan ilham berguna kepada sesiapa sahaja yang sedang berusaha untuk benar-benar menguasai reka bentuk produk B2B.
Hari ini, kami ingin berkongsi dengan anda mengenai gaya & tekstur produk B2B, yang bukan sahaja membantu perniagaan membina imej jenama tetapi juga memberi nilai emosional kepada pengguna individu.
Perkembangan Gaya Reka Bentuk UI dari Perspektif Teknologi
Fasa Pertama: Gaya Awal Perkembangan
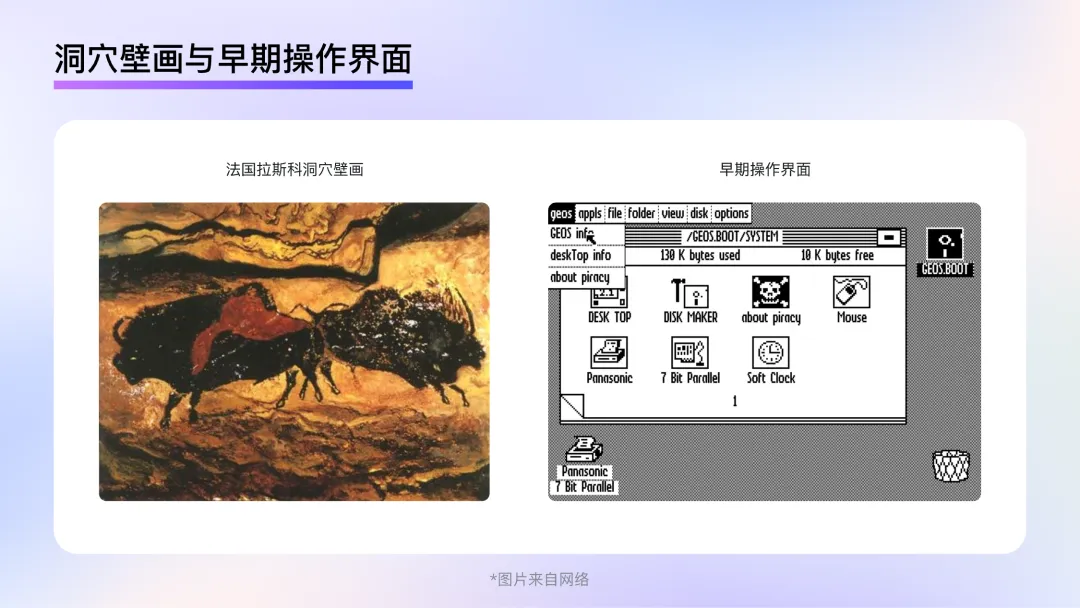
1970-an hingga 1980-an merupakan zaman permulaan antara muka grafik komputer, iaitu seperti zaman seni lukisan purba di mana manusia hanya mempunyai arang kayu dan dinding serta batu gua sebagai media untuk melakar. Oleh itu, pereka komputer pada masa itu tidak sahaja kekurangan perisian reka grafik, tetapi keupayaan paparan komputer juga terhad. Dalam fasa reka bentuk UI ini, yang terpenting bukanlah menonjolkan gaya seni tetapi memastikan maklumat dapat dipaparkan dengan jelas pada skrin. Dengan melihat antara muka operasi pada masa itu, tidak sukar untuk merumuskan bahawa para pereka berusaha menggunakan gaya seni yang konkrit untuk mengurangkan perasaan asing pengguna terhadap antara muka komputer. Walau bagaimanapun, disebabkan oleh halangan alat dan medium, gaya seni ini masih belum dapat dikategorikan sebagai skeuomorfisme sejati, tetapi pada masa yang sama ia juga menjadi asas bagi perkembangan gaya skeuomorfisme pada masa hadapan.

Fasa Kedua: Gaya Skeuomorfik
Pada tahun 1995, keupayaan paparan komputer peribadi telah membuat lompatan kualiti dengan pelancaran Windows 95 serta sokongan terhadap warna sebenar (true color), ditambah pula dengan keluaran PhotoShop 5.0… Kemajuan teknologi dan alat profesional ini membolehkan pereka melampaui kekangan yang wujud sebelumnya, iaitu seperti pelukis gua yang dahulunya hanya boleh melukis dengan arang tetapi kini mempunyai berus, cat dan kanvas. Ruang kreatif dan kebolehan pereka untuk merealisasikan seni menjadi jauh lebih tinggi.

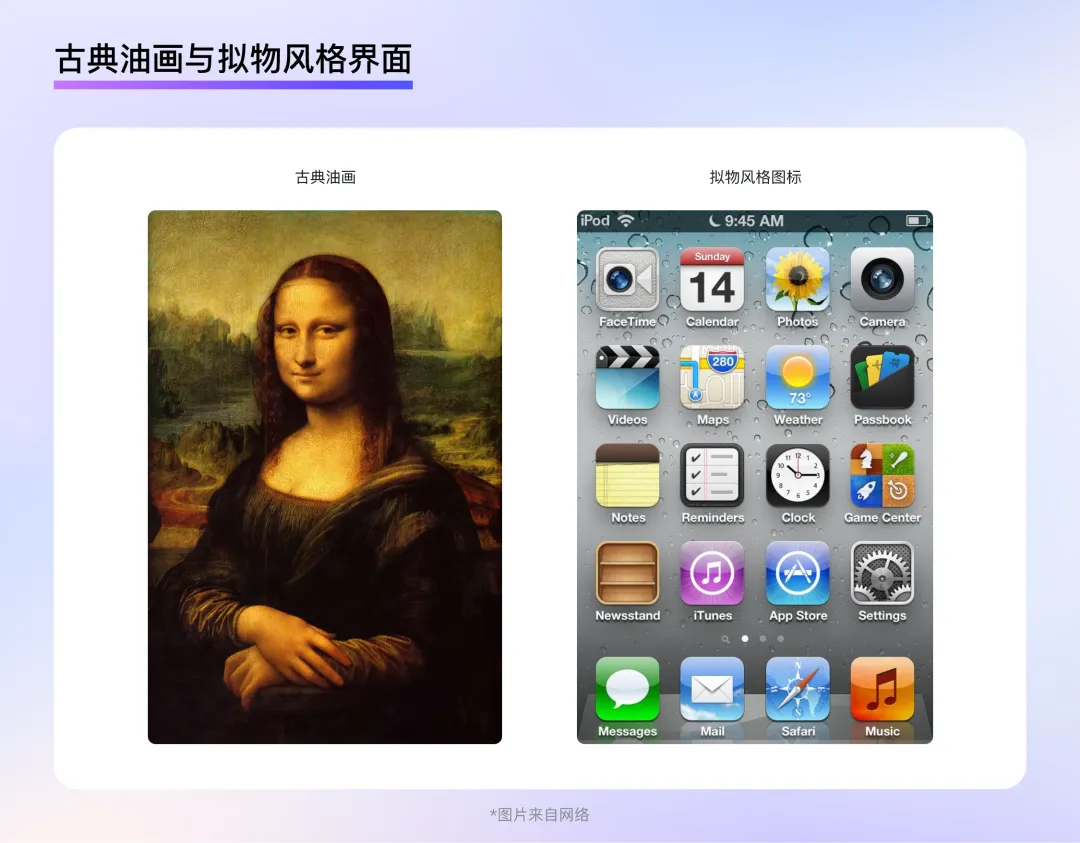
Pada masa yang sama, komputer peribadi dan telefon mula tersebar luas, antara muka operasi grafik bukan lagi eksklusif untuk ahli sains dan pakar tetapi menjadi sebahagian daripada kehidupan seharian para pekerja dan pelajar biasa. Bagi pengguna yang belum pernah berinteraksi dengan antara muka operasi grafik sebelum ini, cara terbaik bagi mereka untuk mengenali fungsi sesuatu ikon adalah dengan memperkenalkan objek dunia nyata ke dalam reka bentuk. Inilah yang mempercepatkan perkembangan gaya skeuomorfik.
Reka bentuk skeuomorfik meniru bentuk dan tekstur objek sebenar melalui kesan lapisan, kesan cahaya tinggi, tekstur, dan bayangan pada objek. Dengan ini, pengguna boleh berinteraksi dengan antara muka grafik dan memahami fungsi produk tanpa perlu mempelajarinya secara terperinci, dan boleh menggunakan produk mengikut kebiasaan seharian mereka.
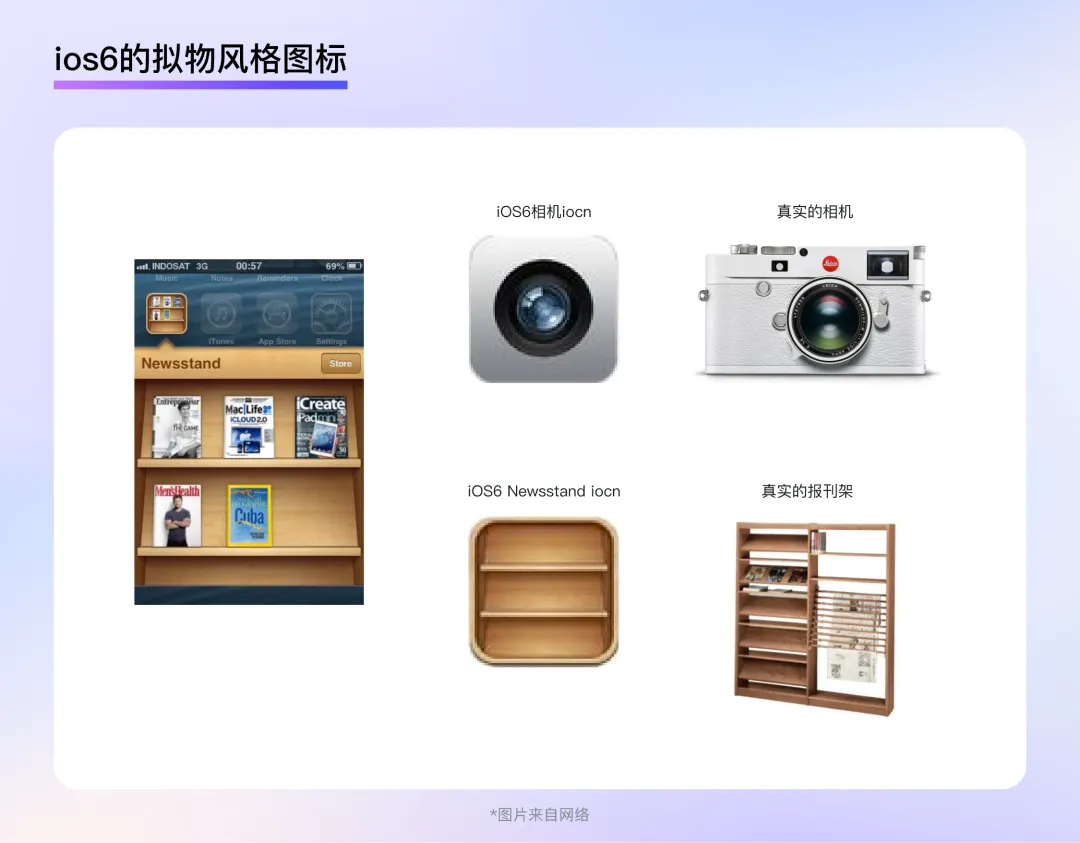
Contohnya, ikon kamera pada iOS6 memaparkan keterangan yang sangat jelas pada bahagian kanta, membolehkan pengguna mengenal pasti fungsi kamera dengan serta-merta. Ini jelas memberi kesan yang besar dalam membantu mereka memahami fungsi produk. Begitu juga dengan ikon rak buku pada iOS6 yang sangat menarik kerana bukan sahaja meniru struktur dan tekstur rak sebenar tetapi juga memaparkan majalah yang terdapat di dalam rak tersebut, memungkinkan pengguna melihat kandungannya seperti melihat rak buku sebenar, walaupun hanya dengan menggunakan satu ikon kecil.

Fasa Ketiga: Gaya Lata
Pada sekitar tahun 2013, kadar kegunaan telefon pintar di kebanyakan negara maju dan membangun semakin meningkat pesat. Banyak negara maju melebihi 50% penularan telefon pintar dan negara membangun juga menunjukkan peningkatan pesat. Kebanyakan pengguna sudah biasa dengan antara muka operasi grafik, jadi mereka tidak lagi memerlukan gaya seni yang menyerupai objek sebenar untuk memahami makna dan fungsi sesuatu reka bentuk. Tambahan pula, semakin banyak maklumat dan aplikasi memasuki peranti pintar, jadi ciri-ciri seperti tekstur, warna dan pencahayaan yang digembar-gemburkan oleh reka bentuk skeuomorfik kini dianggap sebagai elemen berlebihan dan sukar untuk dianalisis. Sama seperti penemuan fotografi pada abad ke-19 yang memberi kesan besar kepada seni lukisan klasik dan memaksa pelukis tradisional memikirkan semula arah seni mereka, ciri-ciri ekstrem pada gaya skeuomorfik juga telah mencapai kemuncak dan permulaan penyesuaian gaya.
Dalam bulan September 2013, iOS7 telah dilancarkan dengan reka bentuk gaya lata (flat design) yang pertama diterapkan pada UI. Gaya ini meninggalkan kesan cahaya, tekstur, dan maklumat berlebihan seperti skeuomorfisme, serta tidak lagi berusaha untuk mencipta penglihatan tiga dimensi. Reka bentuk ini hanya memaparkan maklumat utama sehingga mencipta kesan visual yang bersih dan kemas.

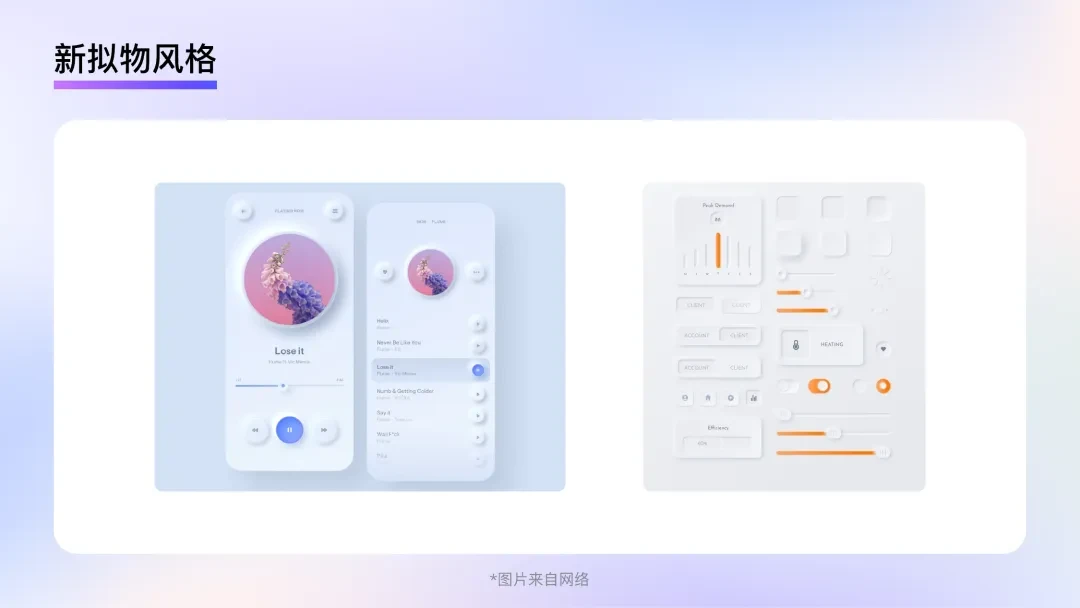
Namun, kerana reka bentuk lata terlalu memfokuskan pada kesederhanaan, ia mudah membuatkan pengguna merasa kesejukan emosional. Oleh itu, gaya reka bentuk baru yang dikenali sebagai "neo-skeuomorfisme" telah lahir.
Gaya neo-skeuomorfisme ini adalah gabungan ciri-ciri reka bentuk skeuomorfisme dan gaya lata. Gaya ini mengekalkan penggunaan pencahayaan dan kesan tiga dimensi yang realistik (elemen-elemen seperti disonjol atau ditekan ke dalam antara muka) untuk mencipta penglihatan yang berlapis-lapis dan tidak monoton. Di sisi yang lain, dalam aspek warna dan bentuk, ia lebih condong pada kesederhanaan gaya lata, dengan penggunaan warna subjektif yang sederhana serta bentuk-bentuk yang lebih disederhanakan dan diabstrakkan. Bagaimanapun, kerana gaya ini terlalu bergantung pada kesan bayangan dan lapisan untuk pembezakan visual, ia sukar untuk menunjukkan hierarki maklumat kompleks. Keadaan ini juga kurang sesuai untuk pengguna dengan keperluan kesenangan capaian kerana kontras yang halus sukar untuk dikesan. Oleh itu, gaya ini tidak menjadi trend utama pada peringkat global.

Kecenderungan Reka Bentuk B2B Di Era AI
Pada tahun 2022, ChatGPT dilancarkan, AI telah mencapai tahap yang tidak pernah dicapai dalam bidang pemprosesan bahasa semulajadi (NLP). Pada tahun yang sama, aplikasi AI seperti MidJourney dan Stable Diffusion menjadi sangat popular, dan setiap orang kini dapat menyaksikan kuasa AI dalam menjana imej. Pelbagai aplikasi dan laman web berbasis AI pun bermunculan, manakala pelbagai aplikasi daripada pelbagai industri juga berlumba-lumba untuk meningkatkan kapasiti AI mereka. Latar belakang ini mencipta cabaran baharu kepada dunia reka bentuk UI: Bagaimana untuk menggunakan reka bentuk untuk memaparkan kebolehan AI dan juga minda kecerdasan sesebuah syarikat.
Kecenderungan 1: Warna Yang Lebih Hidup
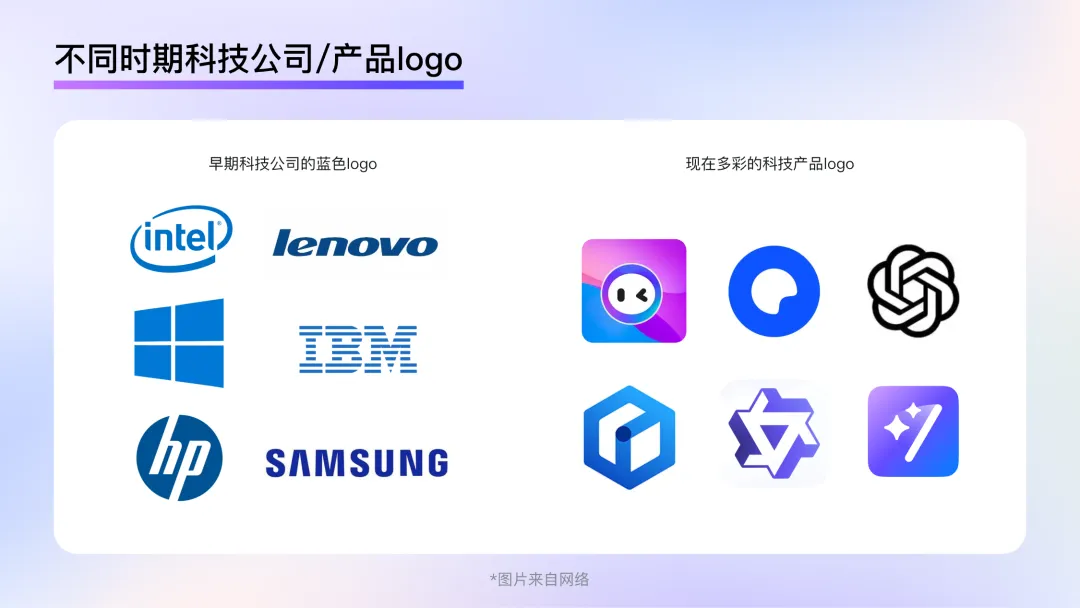
Warna memainkan peranan yang sangat penting dalam reka bentuk gaya produk B2B, kerana warna boleh memberikan kesan emosional yang sangat kuat dan menjadi gambaran pertama pengguna terhadap sesuatu produk jenama. Contohnya, biru adalah warna yang selalu dikaitkan dengan produk B2B atau teknologi seperti Intel, Microsoft, Lenovo, Dell, IBM… Melalui penggunaan warna biru, jenama-jenama tersebut berjaya menyampaikan imej berikut: sederhana, teknologi tinggi dan kelihatan futuristik. Namun, ini bukanlah kebiasaan yang tetap, semakin banyak reka bentuk B2B telah mula menggunakan warna pelbagai jenis untuk menyampaikan makna kecerdasan yang lebih dinamik dan tidak lagi terbatas pada warna sejuk sahaja.

Gradien Pencaran
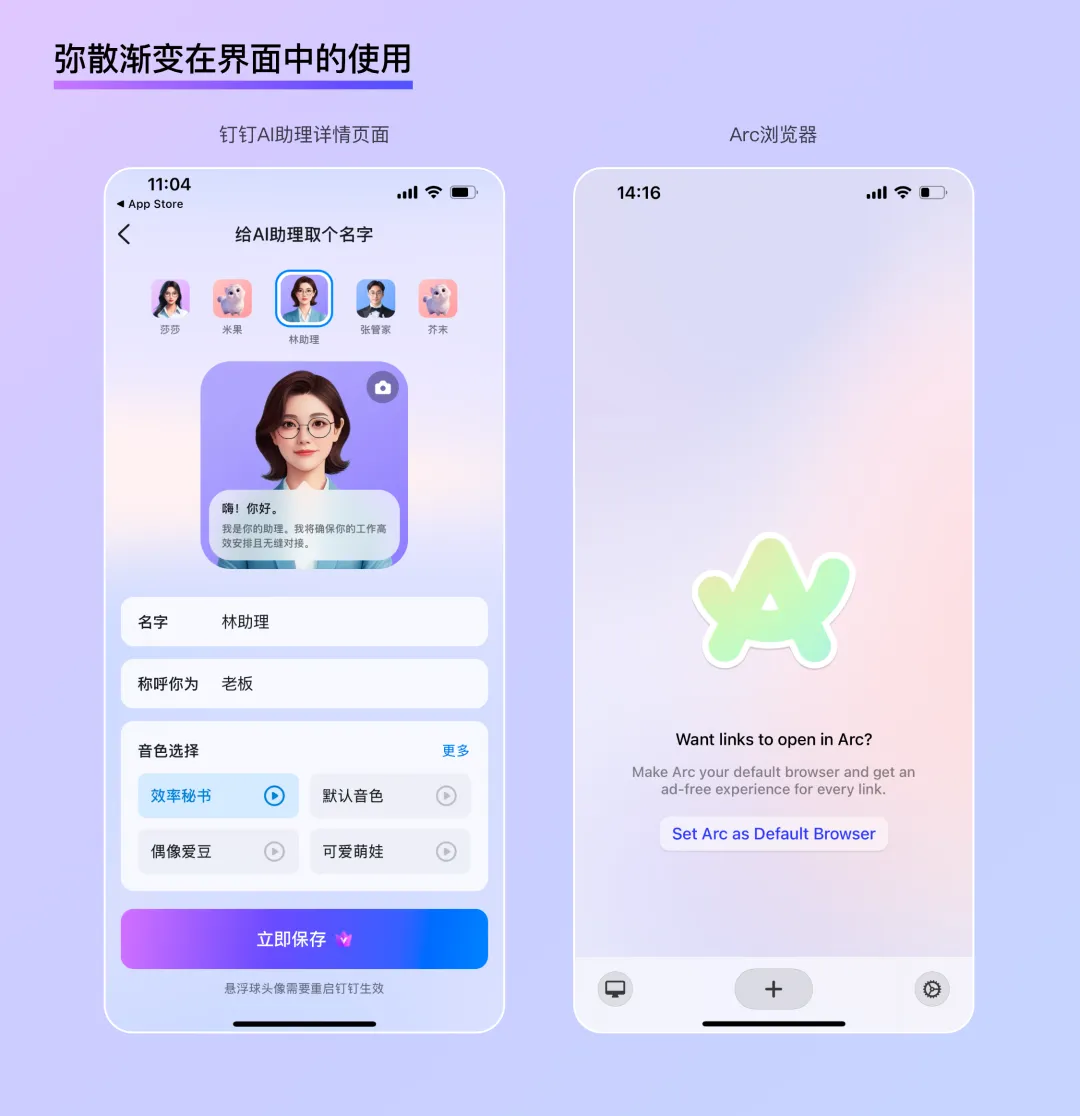
Gradien pencaran adalah bentuk gradien istimewa yang menggunakan kesan kabur untuk mencampurkan warna pelbagai jenis. Pencampuran warna dan corak gradien yang tidak tentu arah ini memberikan kesan membangunkan suasana dan keupayaan visual yang tinggi. Warna yang tersebar kelihatan seperti tersebar secara perlahan-lahan dalam ruang sfera, dengan kesan yang lembut, lembutan dan juga berkelambu, sangat sesuai digunakan untuk menambahkan nuansa tertentu pada antara muka.
Kesesuaian Aplikasi Yang Luas
Dalam reka bentuk B2B, kebolehan paparan dan pengesanan sangat penting. Menggunakan grafik atau ilustrasi untuk memaparkan suasana lazimnya memerlukan ruang yang lebih besar, dan dalam proses adaptasi laman web, masalah yang biasa berlaku adalah imej dan teks bercampur, menyukarkan pengesanan. Namun, berkat sifat kelaburan dan kecerahan yang sekata pada gradien pencaran ini, ia dapat menyumbang kepada kerumitan visual tanpa mencipta tumpuan visual. Ini membolehkannya digunakan tanpa menimbulkan konflik imej dan teks semasa proses adaptasi, menjadikannya sesuai untuk pelbagai senario.

Kepantasan Pengembangan
Dalam proses penyesuaian gradien, dengan mengekalkan beberapa susur yang jelas, gradien pencaran juga mampu menyampaikan pengalaman visual dengan kesan "nyata-kabur." Ini memberikan kesan visual yang lebih dinamik dan lapisan pelbagai tingkat, seperti melihat sesuatu objek yang berada di belakang kaca berkabut. Ia memberi perasaan ruang yang kuat. Perubahan antara nyata dan kabur ini membolehkan warna mempunyai bentuk tertentu, sama ada ia adalah gelombang, sfera, atau tanah tinggi... Latar belakang seperti ini, apabila disusun dengan gaya penyusunan yang sederhana, boleh digunakan sebagai poster, banner, atau sampul hantaran... Ini secara jelas telah menyumbangkan penyelesaian berkesan bagi dunia reka bentuk B2B yang berkembang dengan cepat.

Perubahan Dinamik
Berdasarkan maklumat yang ada, masa pembanaannya imej AI pada program telefon biasanya berkisar antara 10 saat hingga 120 saat, manakala pencarian AI biasanya memakan masa antara 2 saat hingga 15 saat, dan masa menulis artikel AI biasanya antara 3 saat hingga 30 saat…
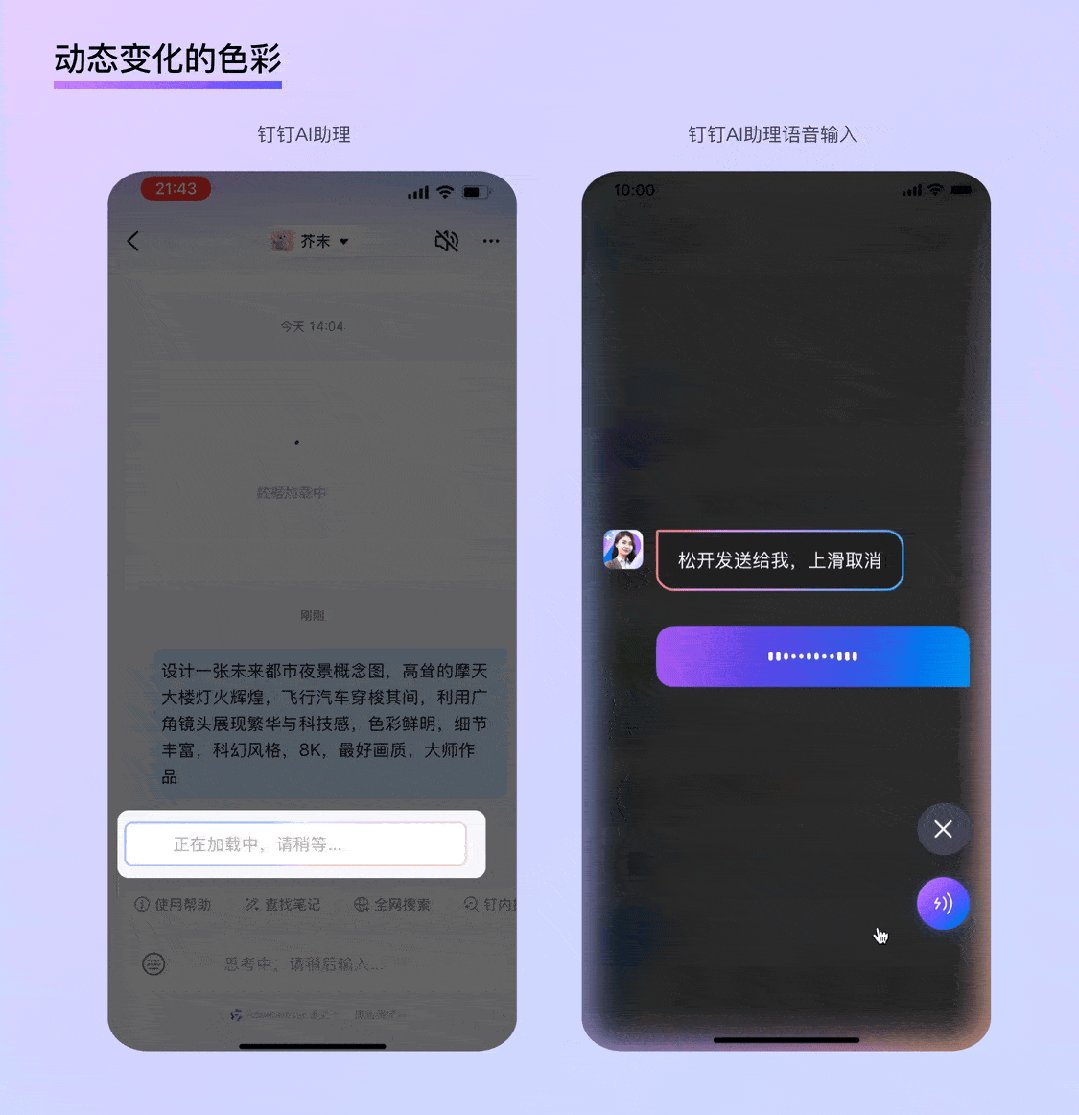
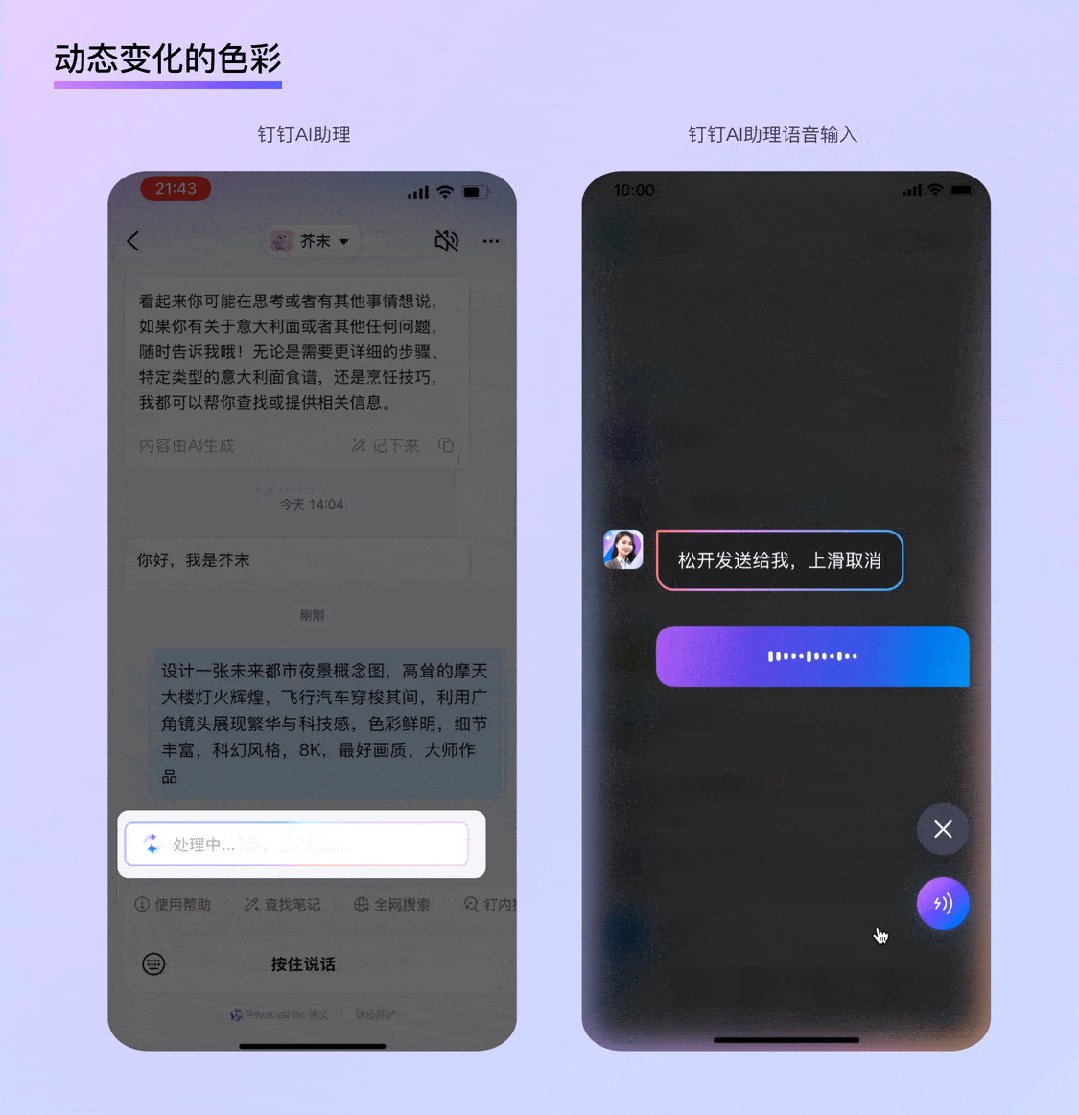
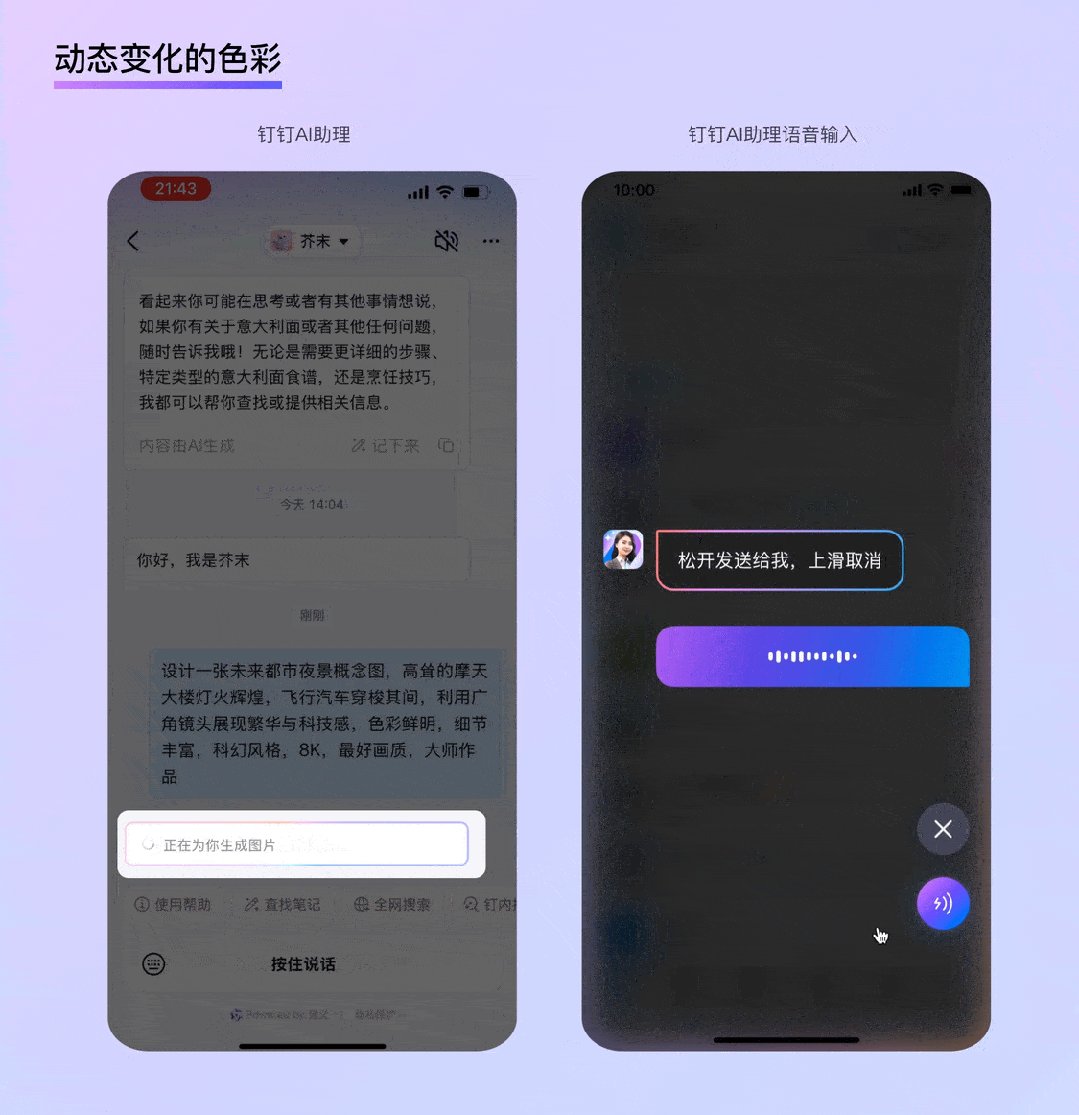
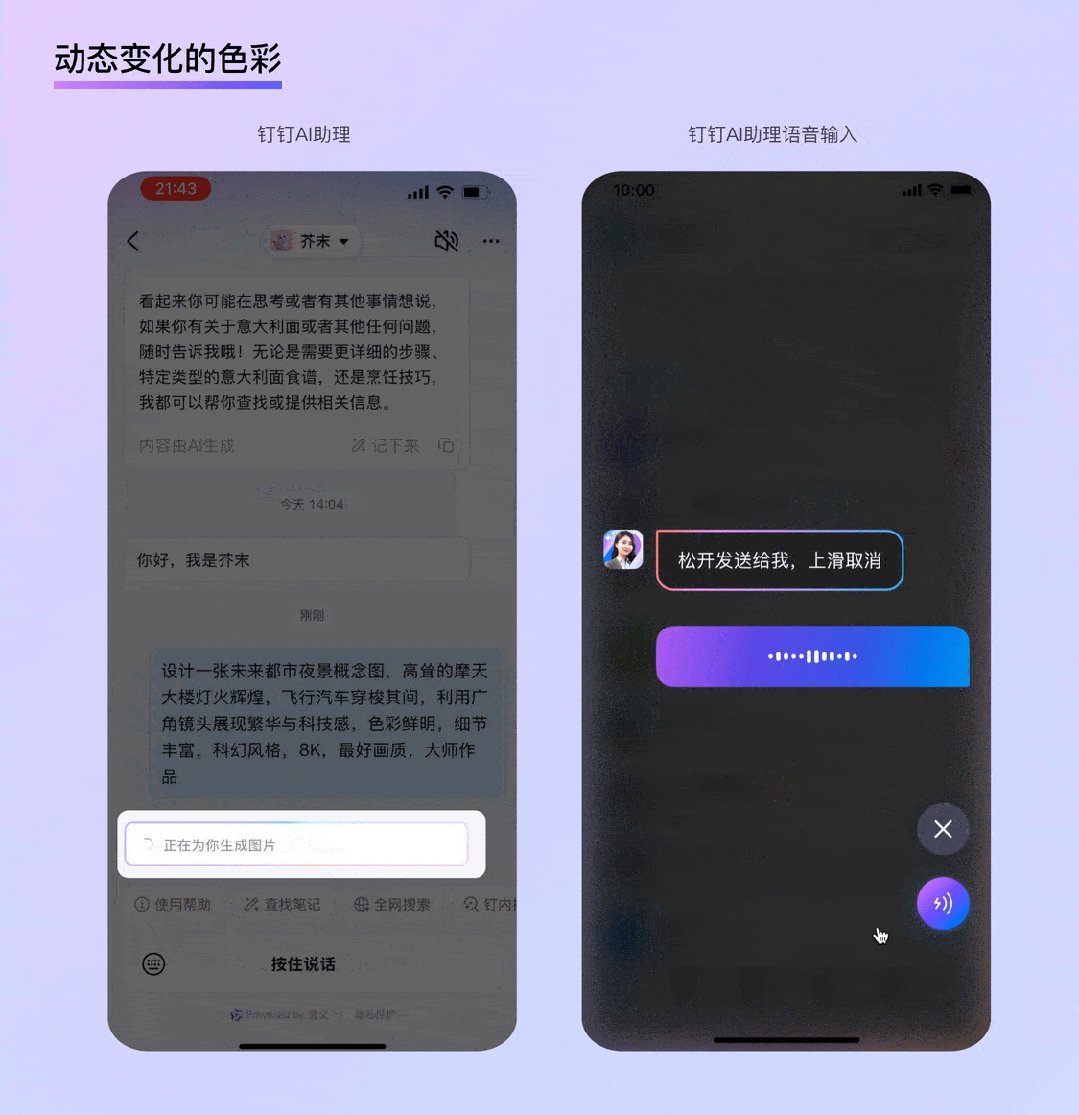
Alatan berbasis AI lazimnya disertai oleh tempoh menunggu yang panjang. Penggunaan warna dinamik dapat memudahkan rasa kecewa pengguna semasa menunggu, dan warna yang berubah secara berterusan mampu memberi tahu pengguna bahawa sistem sedang dalam keadaan "menghasilkan maklumat." Contohnya, semasa pengguna menunggu asisten AI DingTalk, gelembung sembang akan menunjukkan kesan alur berwarna-warni. Semasa komunikasi suara dilakukan dengan asisten AI, keseluruhan sisi skrin akan memaparkan kesan cahaya berwarna dinamik untuk menunjukkan keadaan aktif AI tersebut.

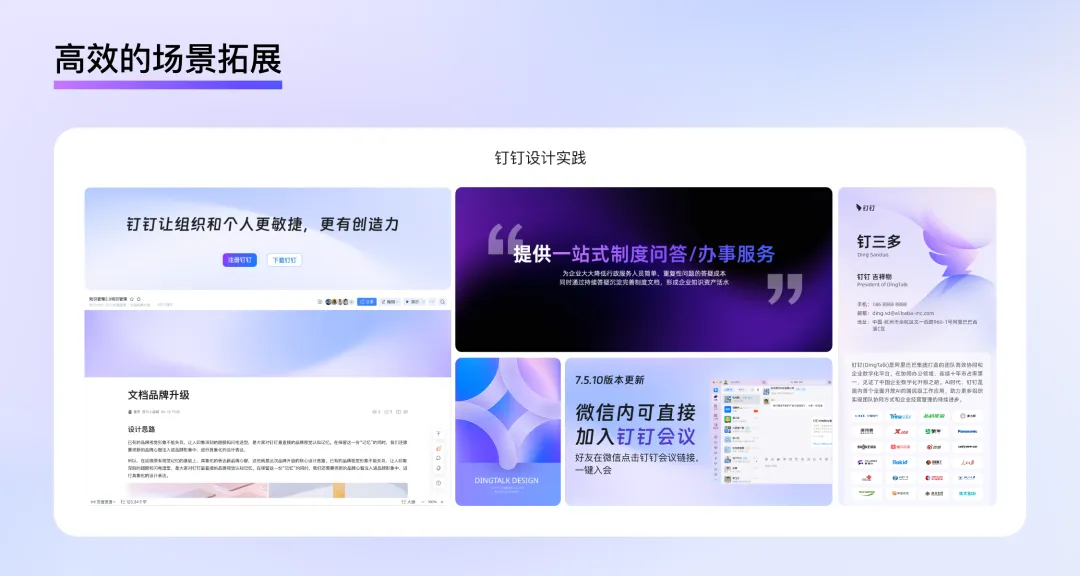
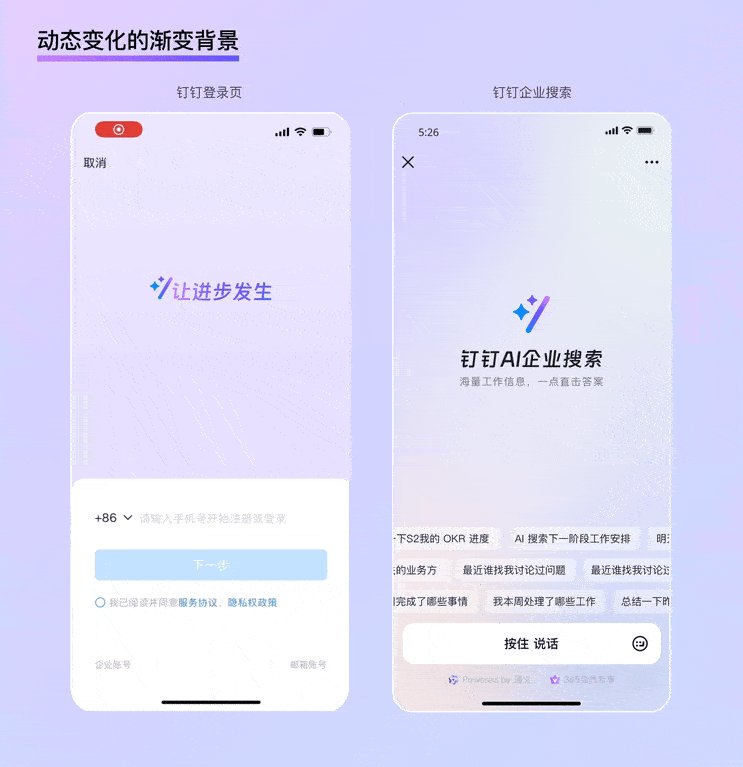
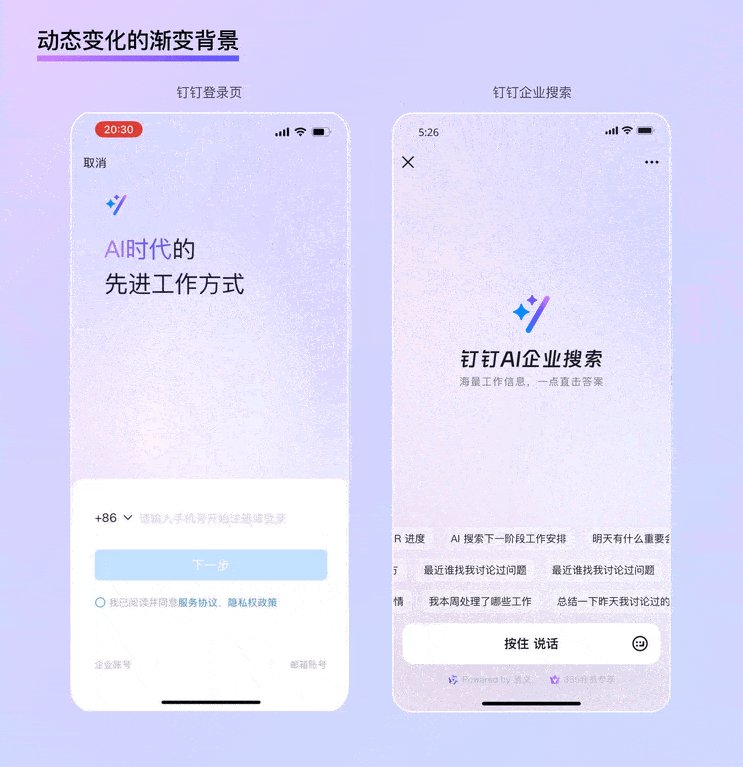
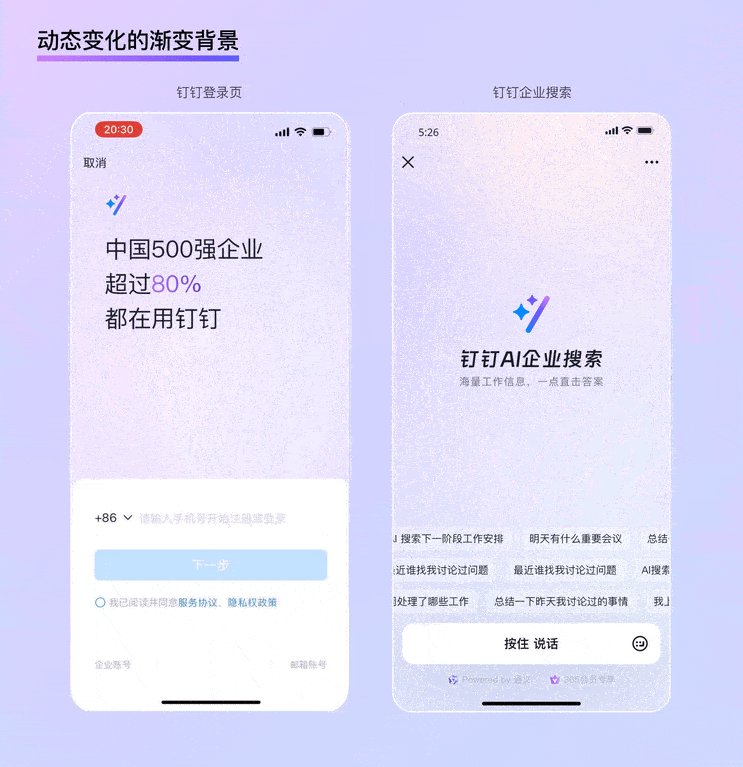
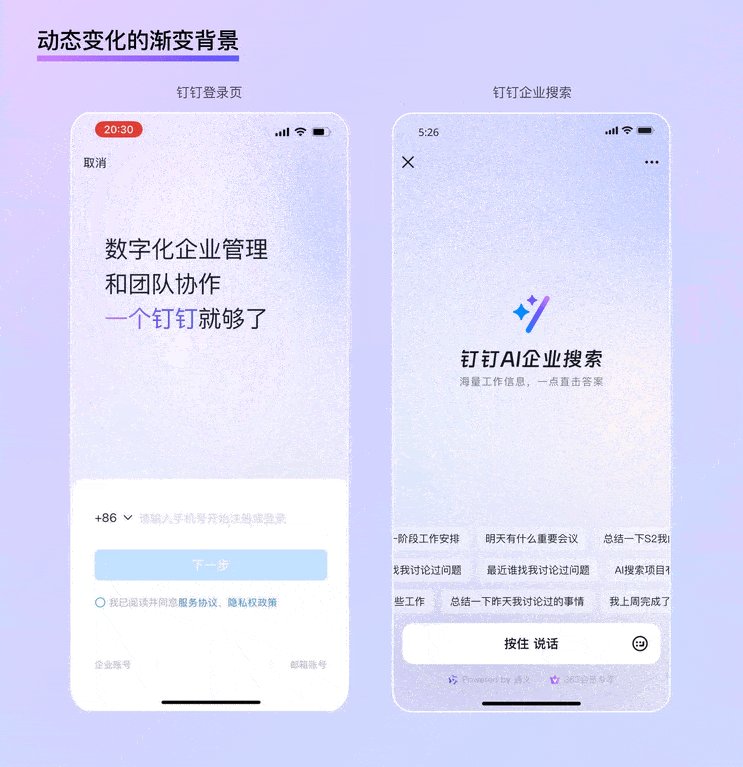
Selain itu, latar belakang gradien dinamik berskala penuh juga sangat sesuai untuk halaman utama atau fungsi dengan jumlah kandungan yang terhad. Contohnya, pada halaman log masuk DingTalk, hampir dua pertiga kawasan skrin hanya memaparkan animasi teks yang sederhana, tetapi apabila berpaduan dengan latar belakang gradien dinamik penuh, bukan sahaja maklumat jelas dapat disampaikan mengenai minda kecerdasan produk tersebut, tetapi juga menambah rasa ritualistik kepada operasi "log masuk". Contoh lain adalah pada halaman utama AI Search DingTalk, aliran dinamik gradien besar di sekitarnya bukan sahaja menunjukkan kemajuan AI secara visual, tetapi reka bentuk dengan ruang kosong yang besar juga menjadikan penerangan fungsi AI Syarikat DingTalk lebih jelas dan menarik.

Kecenderungan 2: Tekstur Yang Subtul Dan Berdisiplin
Gaya neo-skeuomorfik mungkin tidak menjadi trend utama secara meluas, tetapi pertumbuhan dan kejatuhannya telah menunjukkan bahawa asas dan tujuan sebenar dunia reka bentuk adalah satu pertandingan antara fungsi dan kecantikan. Ini lebih tepat untuk reka bentuk produk B2B. Dari sudut pengguna, kedua-dua keperluan akan reka bentuk yang cantik untuk membangkitkan suasana hati semasa bekerja dan kebimbangan akan gangguan estetik pada produktiviti perlu diseimbangkan. Dari sudut syarikat pula, mereka perlu keluar daripada imej stereotaip yang klasik dan kelihatan jemu sambil mengekalkan imej yang profesional dan bercorak teknikal untuk mengekalkan kredibiliti. Gaya tekstur yang halus dan berdisiplin ini dapat membekalkan jalan penyelesaian untuk mencapai "keseimbangan" tersebut.
Gaya Glassmorphism
Kebelakangan ini, Glassmorphism telah menjadi gaya reka bentuk yang mendapat sambutan hangat, dan seperti namanya, ini adalah bentuk skeuomorfisme yang bertujuan untuk menyerupai sifat dan tekstur kaca. Perbezaan utama antara Glassmorphism dan neo-skeuomorfik adalah bahawa Glassmorphism berjaya menyelesaikan masalah sempadan yang tidak jelas dan hierarki lapisan kompleks pada gaya neo-skeuomorfik. Ciri-ciri utama gaya ini boleh diringkaskan seperti berikut:
Ketersembapanan:
Disebabkan oleh sifat tembus cahaya pada kaca berkabur, terdapat kesan gabungan "nyata-kabur" apabila terdapat beberapa lapisan pada antara muka. Pada masa yang sama, sifat transparan ini dapat memberi penerangan kepada pengguna mengenai lokasi mereka semasa. Dengan memanfaatkan fenomena ini, pengguna dapat memfokuskan maklumat yang mereka perlu tumpukan tanpa rasa tekanan operasi, dengan interaksi menggunakan prinsip "tindihan" dan bukannya "pindah halaman".

Kehampaan Udara:
Gaya skeuomorfik tradisional selalu meletakkan ikon pada "lantai". Namun, Glassmorphism menghasilkan ruang maya "tanpa graviti" yang memaparkan kesan terapung pada elemen-elemennya, memberikan rasa kecergasan yang menarik dan sesuai untuk menyampaikan kemajuan teknologi dalam situasi B2B. Dengan kesan bayang dan kontras nyata-kabur, pengguna dapat dengan jelas merasakan perbezaan ketinggian elemen-elemen antara muka, yang bukan sahaja memastikan kebolehbacaan maklumat tetapi juga memudahkan pengguna dalam mengesan elemen yang boleh diinteraksi.
Subtul:
Disebabkan oleh sifat fizikal kaca berkabur, latar belakang halaman boleh menjadi sangat lembut selepas melalui kesan kaca berkonteks. Ini menghasilkan keadaan kecerahan sekata tanpa tumpuan visual, yang sangat serupa dengan "gradien pencaran" yang dibincang sebelum ini. Ia dapat memastikan kebolehdikenalpastian elemen utama seperti teks dan kawalan UI, sama ada pada keadaan rehat atau dinamik. Di samping itu, dalam Glassmorphism lazimnya menggunakan garis pinggir yang halus untuk memperkatakan tekstur fizikal. Ia bertindak sebagai garis luar sekaligus mencerminkan ketebalan "kaca", menjadikan kad boleh dipaparkan pada skrin dengan kontras yang sempurna.
Kesimpulannya, Glassmorphism berjaya menemui keseimbangan yang baik pada tahap imitasi skeuomorfik. Ia bukan sahaja memberi rasa realistik dan ketertarikan kepada desain B2B yang membosankan, tetapi juga memastikan kebolehan pengesanan di bawah keadaan maklumat yang kompleks. Juga, disebabkan oleh sifat kaca yang licin dan jernih, ia membuka jalan baru untuk penyampaian visual berbentuk "tekno-masa-depan".

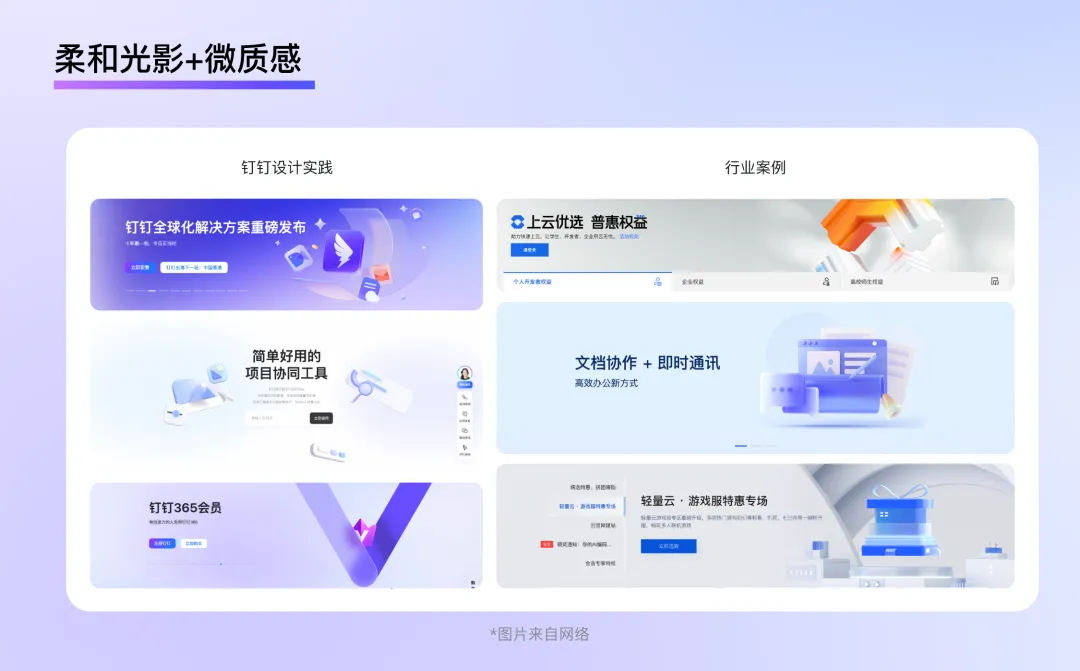
Cahaya Lembut + Tekstur Mikro
Berbeza dengan reka bentuk C2C yang sering menggunakan kesan cahaya dan pencahayaan yang dramatik untuk menarik perhatian pengguna, kebanyakan reka bentuk B2B memilih berkebolehan untuk menjaga kesederhanaan dan kestabilan warna. Perbandingan antara laman utama Alibaba Cloud, WPS, DingTalk dan Tencent Cloud menunjukkan, secara kebetulan, mereka menggunakan pencahayaan persekitaran yang lembut. Dalam reka bentuk cahaya ini, kecerahan keseluruhannya dikekalkan tanpa arah cahaya dan kesan bayangan yang jelas. Malah, bahan-bahan yang mereka gunakan juga adalah bahan reflektif lembutan atau tekstur mikro berbahan kaca kasar yang cenderung tidak menunjukkan cahaya bersinar dan refleksi yang nyata, memberikan kesan visual yang tenang dan kemas.

Kecenderungan 3: Grafik Yang Jelas Dan Sederhana
Grafik memainkan dua peranan utama dalam reka bentuk: sebagai hiasan laman ia perlu memenuhi kehendak estetika dan sebagai pelengkap kepada maklumat teks, ia perlu mampu menyampaikan makna tertentu kepada pengguna. Reka bentuk grafik yang baik tidak hanya dapat memperkaya rasa halaman tetapi juga membantu pengguna memahami maklumat teks dengan lebih baik.
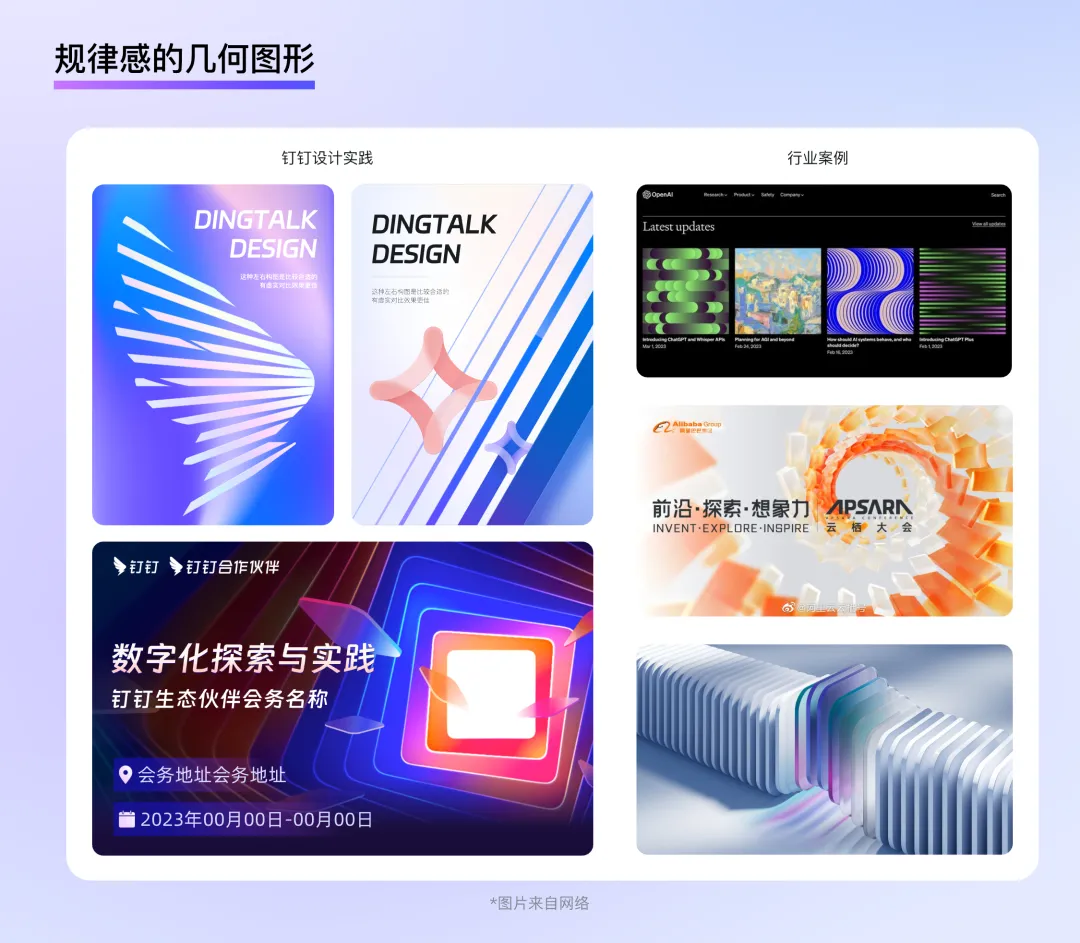
Ruang Geometri yang Beratur
Dalam persekitaran B2B, kadangkala grafik diperlukan untuk menyampaikan konsep yang abstrak seperti PaaS, pelayan, AI, penggunaan, teknologi, lalu lintas... Konsep ini tidak mempunyai rupa bentuk visual yang khusus, dan ruang bentuk geometri yang beratur sering menjadi pilihan yang sesuai. Konsep teknologi ini pada dasarnya berasal daripada gabungan 0 dan 1 dalam sistem binari. Proses menyusun elemen geometri secara organik dan menghasilkan bentuk pelbagai mungkin serupa dengan proses penulisan kod.

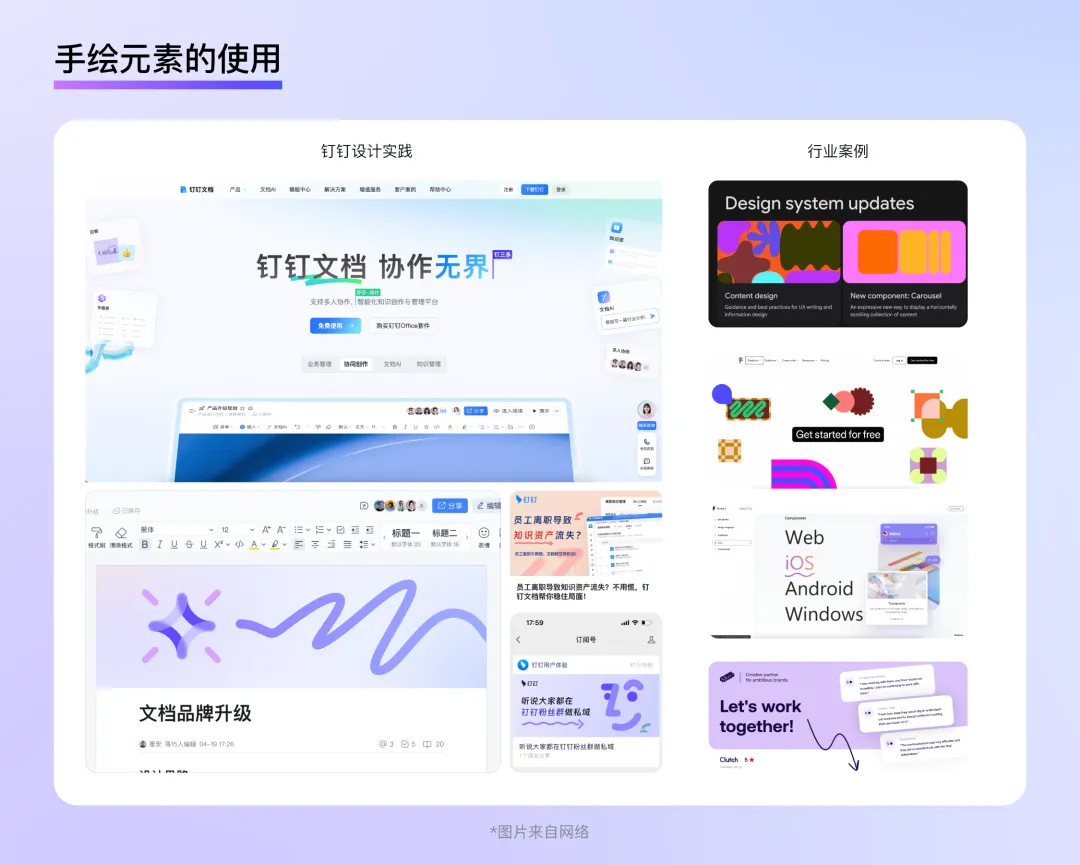
Unsur Tangan Yang Ringkas Dan Berkesan
Dalam industri reka bentuk B2B hari ini, semakin banyak pereka menumpukan perhatian kepada aspek emosi dan pengalaman pengguna individu. Penggunaan unsur-unsur yang kelihatan gambaran tangan atau menggunakan lukisan tangan langsung sebagai ilustrasi pada halaman web dapat dengan efisien menghubungkan jarak antara jenama dan pengguna, membina imej jenama yang muda dan mesra, manakala pada masa yang sama meningkatkan rasa kepuasan dan kepuasan pengguna semasa menggunakan produk kerja. Jenis grafik yang kelihatan ringan ini tidak hanya lebih sederhana daripada lukisan atau model 3D klasik, tetapi ia mempunyai warna yang terang dan ekspresif, serta kos reka bentuk yang lebih rendah, ianya sangat sesuai sebagai visual pelengkap untuk produk berskala kecil tetapi eksklusif.
Sebagai contoh, bahasa reka bentuk Material Design yang dilancarkan oleh Google menggunakan banyak gambaran tangan abstrak yang berwarna-warni sebagai visual pelengkap. Jenis corak ini memberikan lebih tumpuan pada penggunaan warna dan tidak terlalu banyak memberi tumpuan pada rincian bentuk, menjadikannya lebih dinamik dan menonjol apabila disisipkan dalam teks, terutamanya pada latar belakang gelap. Begitu juga dengan laman web Figma, di mana pereka telah menyerap elemen-elemen seperti garisan, skematik, titik jangkar dan penuding dalam perisian, memberi rupa dan bentuk baru kepada mereka untuk dijadikan ilustrasi. Kesederhanaan ini selain memberi rasa klasik, juga mencerminkan identiti jenama yang khas dan menarik.
Selain itu, penggunaan garisan tangan untuk memberi tahu keadaan interaksi "hover", melorekkan maklumat teks penting atau memberi arahan operasi, juga mencerminkan kecekapan yang tinggi. Anak panah atau garisan berombak yang sederhana dapat langsung mengarah perhatian pengguna ke maklumat penting, seperti waktu sekolah dahulu ketika guru melorekkan perkara penting di buku pelajaran, kesannya sangat semulajadi dan mesra. Sama seperti jika pereka alat tersebut memberi penerangan kepada pengguna secara peribadi, bukan sekadar menempatkan semua maklumat dengan ganas di hadapan pengguna.

Penutup
Sama ada pada zaman skeuomorfisme terhadap gaya realistik, era desain lata terhadap kesederhanaan atau era AI terhadap kepelbagaian warna, perkembangan gaya reka bentuk sentiasa berpaksikan kemajuan teknologi, objektif perkembangan juga sentiasa berpaksikan bagaimana memudahkan pengguna pada setiap era untuk menikmati kelebihan teknologi dengan cara yang lebih efisien dan selesa. Gaya reka bentuk B2B yang baik bukan sahaja dapat membantu syarikat menunjukkan minda teknikal mereka dan keunggulan teknologi tetapi juga membolehkan pengguna individu menyelesaikan tugas pekerjaan mereka dengan lebih efisien dan gembira. Untuk masa depan reka bentuk produk B2B, kami harus sentiasa memegang prinsip "bentuk perlu melayani fungsi" dan "berasaskan manusia", serta terus meneroka gaya reka bentuk yang lebih sesuai untuk senario perniagaan supaya dapat memberi pengalaman visual yang lebih memuaskan dan semulajadi kepada pengguna.
Inilah bahagian pertama mengenai trend reka bentuk B2B yang kami siarkan pada kali ini. Pada bahagian seterusnya, kami akan meneruskan perbincangan mengenai asas dan trend reka bentuk B2B dari perspektif susun atur laman web.
DomTech adalah rakan strategik rasmi DingTalk di Hong Kong dan merupakan platform perkhidmatan yang diiktiraf oleh DingTalk untuk menyokong pelanggan. Jika anda ingin mempelajari lebih lanjut mengenai aplikasi pada platform DingTalk, sila hubungi kami secara langsung. Kami mempunyai pasukan pembangunan dan pengendali yang kompeten serta pengalaman pasaran yang sangat luas untuk menyediakan penyelesaian dan perkhidmatan profesional DingTalk untuk anda!
Using DingTalk: Before & After
Before
- × Team Chaos: Team members are all busy with their own tasks, standards are inconsistent, and the more communication there is, the more chaotic things become, leading to decreased motivation.
- × Info Silos: Important information is scattered across WhatsApp/group chats, emails, Excel spreadsheets, and numerous apps, often resulting in lost, missed, or misdirected messages.
- × Manual Workflow: Tasks are still handled manually: approvals, scheduling, repair requests, store visits, and reports are all slow, hindering frontline responsiveness.
- × Admin Burden: Clocking in, leave requests, overtime, and payroll are handled in different systems or calculated using spreadsheets, leading to time-consuming statistics and errors.
After
- ✓ Unified Platform: By using a unified platform to bring people and tasks together, communication flows smoothly, collaboration improves, and turnover rates are more easily reduced.
- ✓ Official Channel: Information has an "official channel": whoever is entitled to see it can see it, it can be tracked and reviewed, and there's no fear of messages being skipped.
- ✓ Digital Agility: Processes run online: approvals are faster, tasks are clearer, and store/on-site feedback is more timely, directly improving overall efficiency.
- ✓ Automated HR: Clocking in, leave requests, and overtime are automatically summarized, and attendance reports can be exported with one click for easy payroll calculation.
Operate smarter, spend less
Streamline ops, reduce costs, and keep HQ and frontline in sync—all in one platform.
9.5x
Operational efficiency
72%
Cost savings
35%
Faster team syncs
Want to a Free Trial? Please book our Demo meeting with our AI specilist as below link:
https://www.dingtalk-global.com/contact

 Bahasa Melayu
Bahasa Melayu
 English
English  اللغة العربية
اللغة العربية  Bahasa Indonesia
Bahasa Indonesia  ภาษาไทย
ภาษาไทย  Tiếng Việt
Tiếng Việt  简体中文
简体中文 